⭐数组
数组的概念
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
创建数组
1. 利用 new 创建数组
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
2. 利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白','小黑','大黄','瑞奇'];
获取数组中的元素
索引(下标):用来访问数组元素的序号。索引从 0 开始.

数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
遍历数组
是把数组中的每个元素从头到尾都访问一次.
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
数组中新增元素
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = i + 1;
}
console.log(arr);
⭐函数
函数的概念
封装了一段可被重复调用执行的代码块,通过函数可以实现大量代码的重复使用。函数是一种数据类型。
函数的使用
函数在使用时分为两步:声明函数和调用函数。
1. 声明函数
// 声明函数
function 函数名() {
//函数体代码
}
- function 是声明函数的关键字,必须小写
- 由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
2. 使用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行。
❗注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
函数的参数
1. 形参和实参
//带参数的函数声明
function 函数名(形参1,形参2,形参3...) {
//函数体
}
// 带参数的函数调用
函数名(实参1,实参2,实参3...);
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
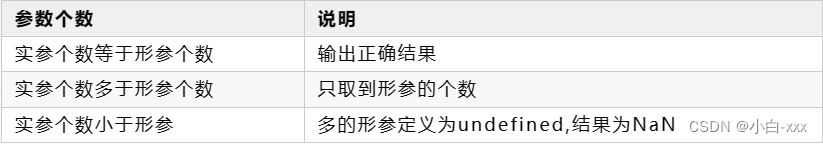
2.函数形参和实参个数不匹配问题

函数的返回值
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
// 声明函数
function 函数名() {
...
return 需要返回的值;
// 1. 函数遇到return会停止执行,并返回指定的值
// 1. 如果函数没有return 返回的值是undefined
}
// 调用函数
函数名(); //此时调用函数就可以得到函数体内return的值
标签:console,log,对象,Javascript,基础,数组,var,函数 From: https://www.cnblogs.com/whitni/p/17392930.html