笔记软件在2023/4/7 13:33:47推送该笔记
1.DockerFile

FROM centos:7.6.1810
RUN mkdir -p /data/node
WORKDIR /data/node
# RUN curl https://nodejs.org/dist/v16.20.0/node-v16.20.0-linux-x64.tar.gz > node-v16.20.0-linux-x64.tar.gz
COPY /env/node-v16.20.0-linux-x64.tar.gz ./
# 解压和删除原包
RUN tar -zxvf node-v16.20.0-linux-x64.tar.gz && rm -rf node-v16.20.0-linux-x64.tar.gz
# 移动 并且做软连接
RUN mv node-v16.20.0-linux-x64 /usr/local/nodejs && ln -s /usr/local/nodejs/bin/node /usr/local/bin/ && ln -s /usr/local/nodejs/bin/npm /usr/local/bin/
# 设置源、安装PM2、环境变量
RUN npm config set registry https://registry.npm.taobao.org --global && npm install -g pm2 && echo "export PATH=$PATH:/usr/local/nodejs/bin" >> ~/.bashrc
# 设置时区
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
2.打包
docker build -t node-env2 .

3.创建最小本地环境配置
//config.json
{
"image": "node-env2"
}
//compose-dev.yaml
services:
app:
entrypoint:
- sleep
- infinity
image: node-env2
init: true
volumes:
- type: bind
source: /var/run/docker.sock
target: /var/run/docker.sock


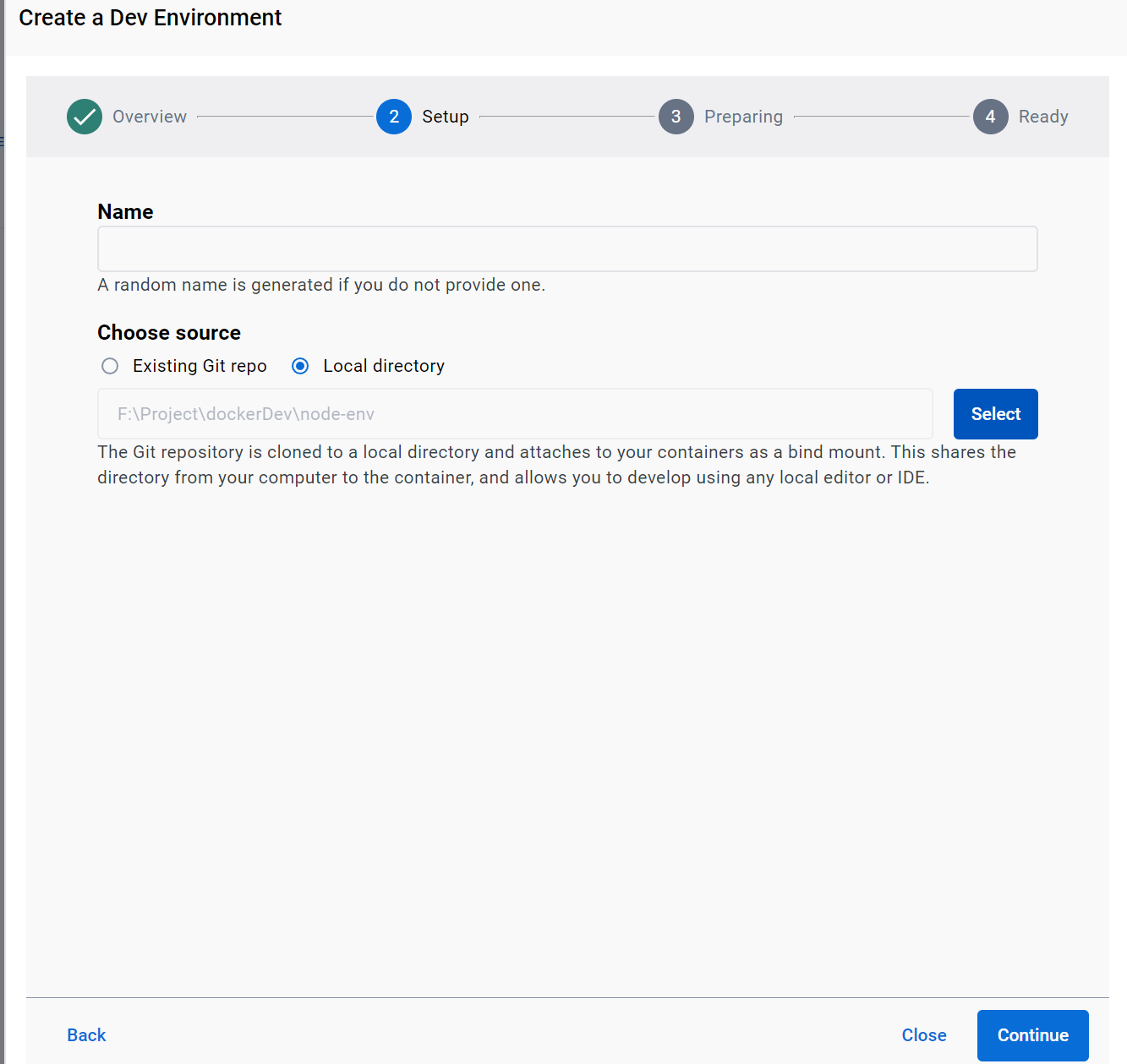
从docker选择该文件创建环境



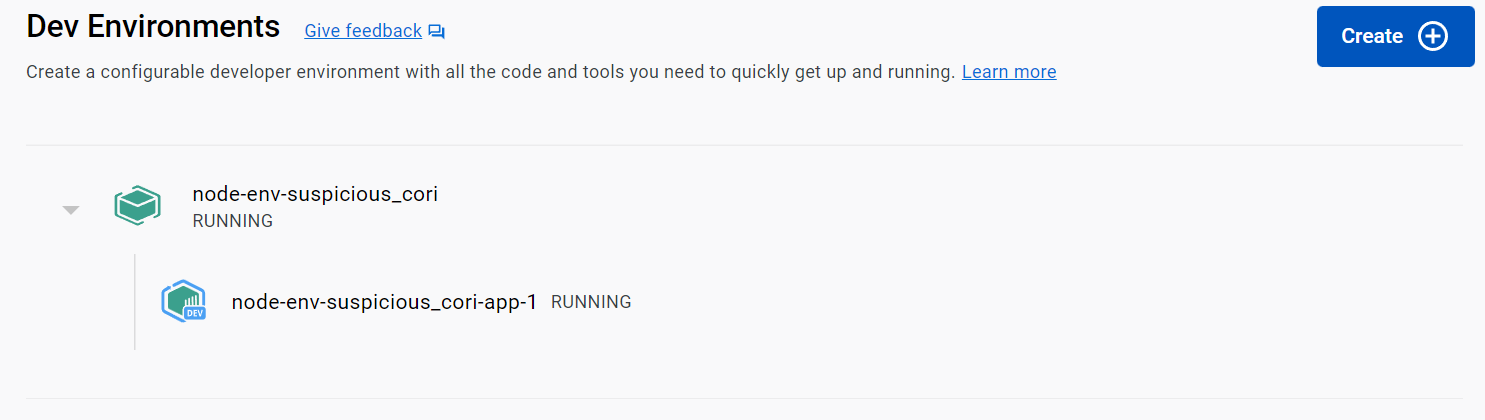
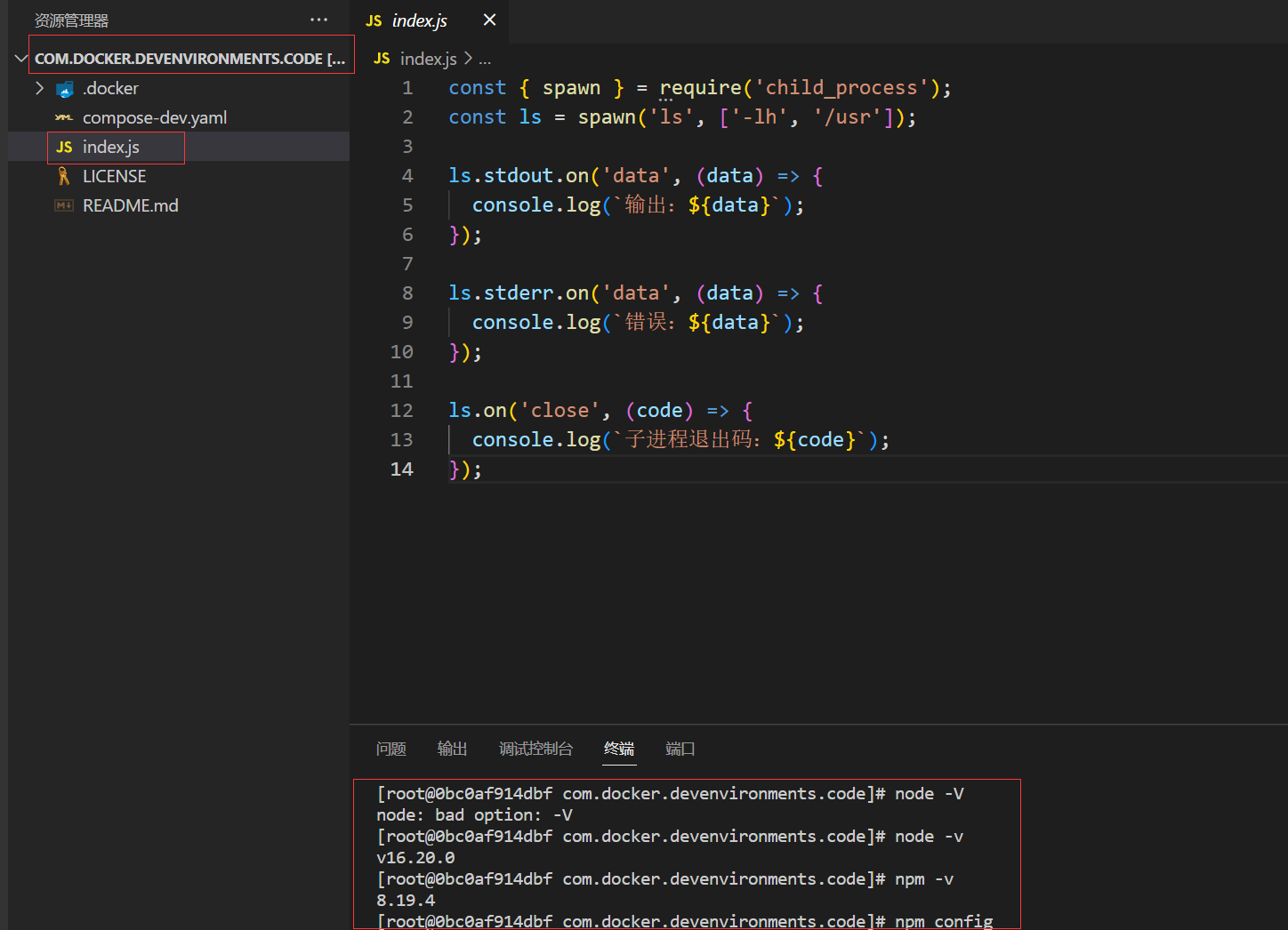
创建完成,从vscode打开

标签:node,v16.20,vscode,node16,dev,usr,&&,linux,local From: https://www.cnblogs.com/myfriend/p/docker-dev-environment-node16-vscode-joint-development-