前言
JavaScript 异步编程这块东西比较多,涉及到宏任务和微任务,所以单开一个篇幅梳理一下。
同步和异步
同步和异步是一种宏观概念,具体表现在 JavaScript 中,是同步任务和异步任务,即同步函数和异步函数。
同步
同步指函数在 JavaScript 同步执行。
同步函数执行过程:A 函数进入函数调用栈,等待 A 函数执行完成后,B 函数进入函数调用栈,等待 B 函数执行完成后,C 函数...
异步
异步指函数在 JavaScript 异步执行。
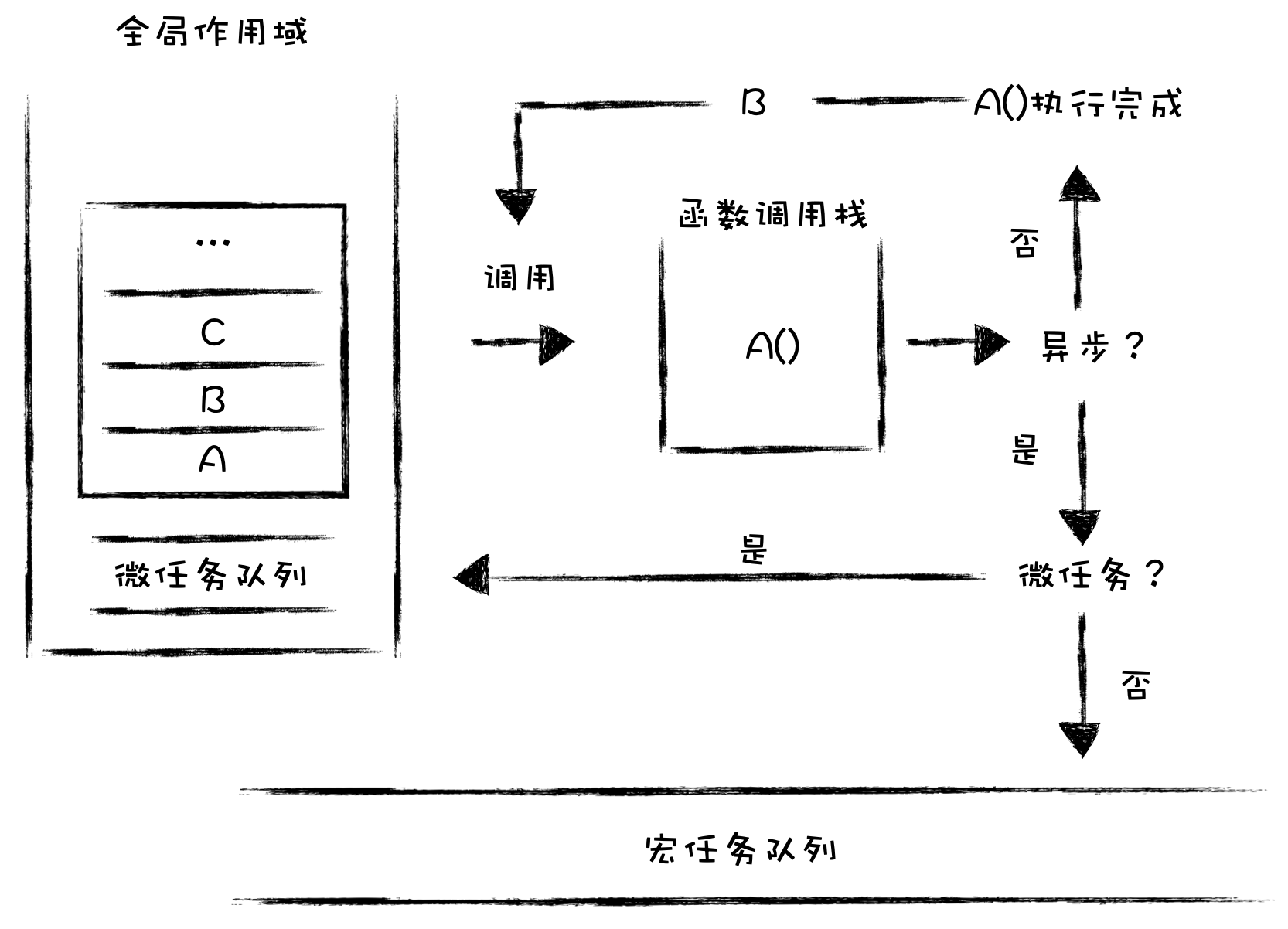
异步函数执行过程:A 函数进入函数调用栈,判断 A 函数是否为同步函数,是则等待 A 函数执行完成后,B 函数进入函数调用栈,判断 B 函数是否为同步函数,否则添加至任务队列。
注意:任务队列根据 "执行者" 不同可以分为微任务队列和宏任务队列,具体可参考 V8 中异步回调。
JavaScript 执行流程
JavaScript 执行函数是通过调用栈进行的,按照全局作用域中的函数顺序(先进后出)依次进入函数调用栈执行。

JavaScript 函数执行顺序
-
函数调用栈依次执行全局作用域中的函数任务。
-
同步函数任务,函数调用栈会依次执行完成。
-
同步函数任务执行完成,函数调用栈会执行微任务队列中的微任务(微任务也是函数任务,只不过是回调函数)。
-
执行完微任务队列以后,函数调用栈会执行宏任务队列中的宏任务(宏任务也是回调函数)。