demo源码运行环境以及配置
- 运行环境:依赖Node安装环境,demo本地Node版本:14.19.1。
- 运行工具:vscode或者其他工具。
- 配置方式:下载demo源码,vscode打开,然后顺序执行以下命令:
(1)下载demo环境依赖包命令:npm i
(2)启动demo命令:npm run dev
(3)打包demo命令: npm run build:release
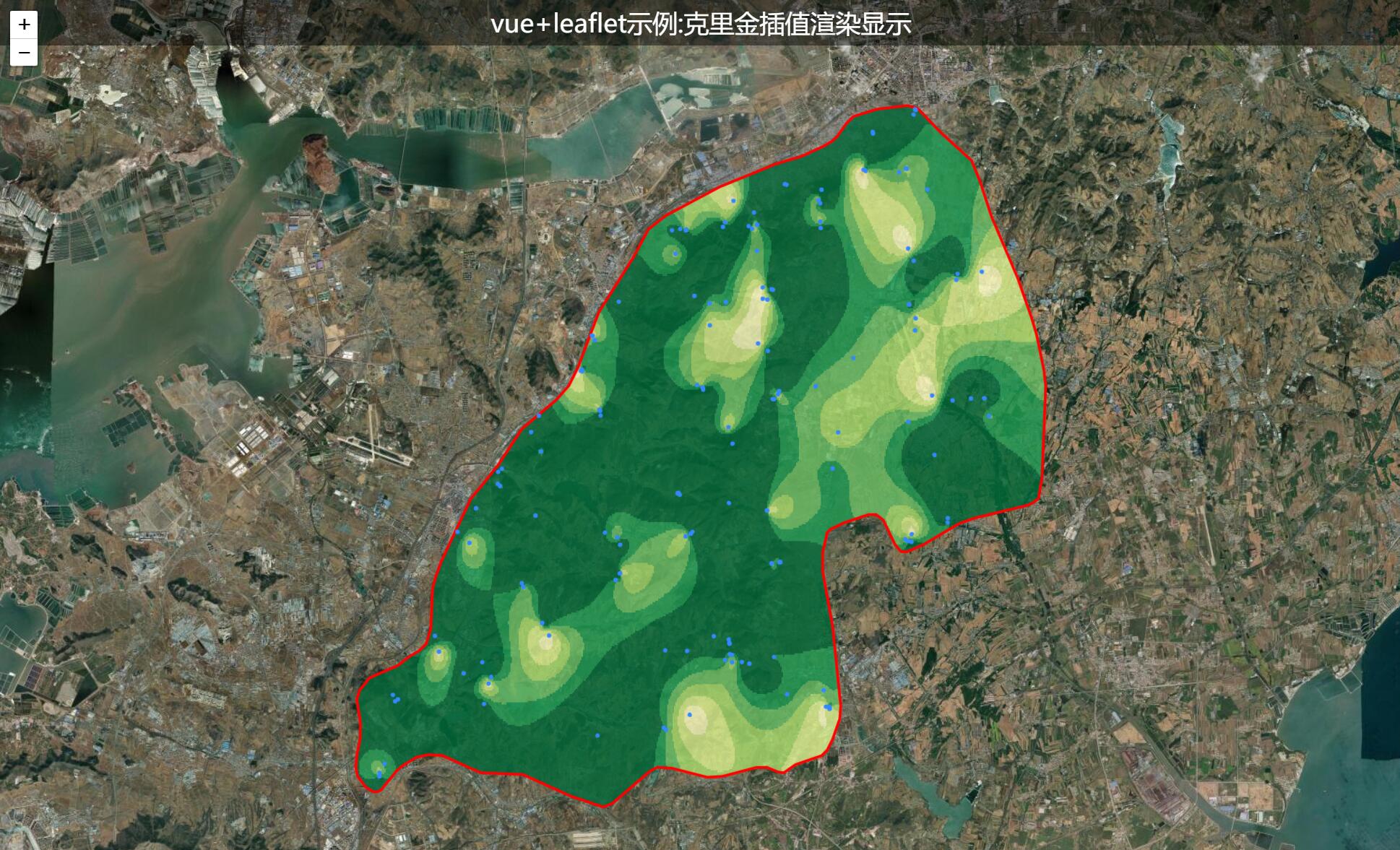
示例效果
效果图如下:

实现思路
kriging 渲染空间插值在容器 canvas,然后 canvas 容器以图片图层形式叠加在 leaflet 地图上
- 核心源码
<template>
<canvas id="canvasMap" style="display: none"></canvas>
<div id="map"></div>
<div class="titleContainer center">
<span>vue+leaflet示例:克里金插值渲染显示</span>
</div>
</template>
<script setup>
import { onMounted, reactive, ref } from "vue";
import L from "leaflet";
import config from "../config";
import { useRouter } from "vue-router";
const router = useRouter();
let map = null;
onMounted(() => {
initMap();
});
const initMap = () => {
// 创建地图对象
map = L.map("map", {
attributionControl: false,
}).setView([38.65953686, 120.8696333], 9);
//创建底图数据源
const baseLayer2 = L.tileLayer(config.baseMaps[1].Url); //ArcGIS影像图
map.addLayer(baseLayer2); //地图默认加载的底图
let positions = [];
world[0].forEach(function (point) {
positions.push([point[1], point[0]]);
});
const scope = L.polyline(positions, { color: "red" }).addTo(map);
map.fitBounds(scope.getBounds());
loadkriging();
const imageBounds = [
[39.18501934760944, 121.75573509037618],
[39.39127165938733, 122.01776807642929],
];
L.imageOverlay(returnImgae(), imageBounds, { opacity: 0.8 }).addTo(map);
};
……
</script>