Javascript_DOM操作
一、关于Javascript与DOM
1.JavaScript
JavaScript简称JS,是一种解释型脚本语言。
JavaScript是一种轻量级编程语言。
JavaScript是可插入HTML页面的编程代码。
JavaScript插入HTML页面后,基本上所有现代浏览器都可执行。
JavaScript预解析, js引擎会把js里面所有的var和function提升到当前作用域的最前面,所以非常神奇的是变量和函数可以先使用再声明。
她可由为网页添加各种样式的动态功能,为用户提供更流畅更美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的 。
2.DOM
DOM全称: Document Object Model (文本对象模型)。
当网页被加载时,浏览器会创建页面的文档对象模型。是W3C推荐的处理可扩展标记语言(HTML和XML)的标准编程接口。DOM:对节点结构化表诉,并定义了一种方式可以使程序对该结构进行访问,将web页面和脚本语言连接起来。
通过DOM接口可以改变网页的内容、结构和样式。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML
元素 JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
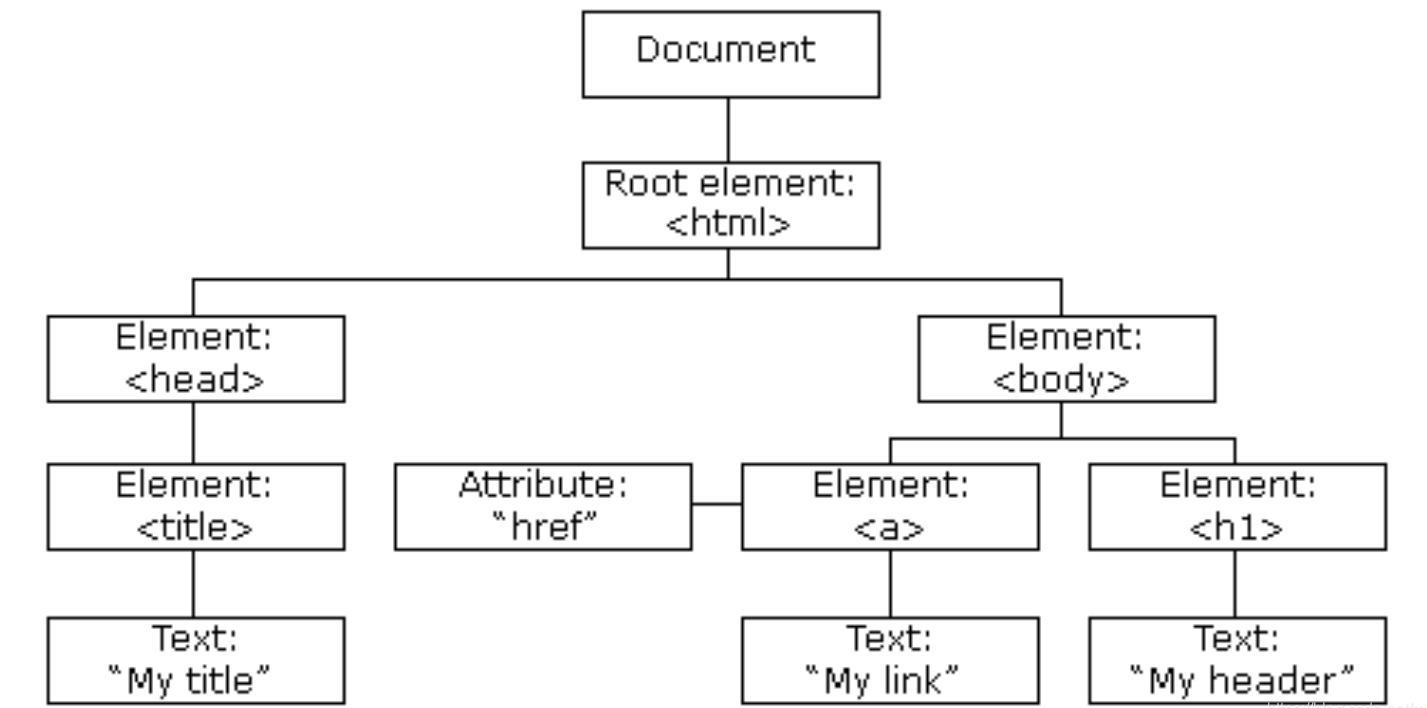
DOM是一种树状结构:

document对象:
当浏览器载入HTML文档,她就会成为Document对象。
而Document对象是HTML文档的根节点,使我们可以从脚本中对页面的所有元素进行访问,并且Document对象是Window对象的一部分,可以通过Window.document进行访问。
二、DOM操作
查询常用操作:
| 方法 | 作用 |
|---|---|
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合 |
| document.getElementsByName() | 返回带有指定名称的对象集合 |
案例:
以简单输入框模拟前端用户操作,以表格模拟后台数据处理。
以JavaScript实现,对数据写入、删除、修改、隔行变色的操作。
<!--
* @Author: yangzhihong
* @Date: 2022-03-17 14:23:21
* @LastEditors: yangzhihong
* @LastEditTime: 2022-03-18 10:43:17
* @FilePath: \golang_coded:\大云汉IT2021\大云汉前端\测试\DOM节点操作(表单).html
* @Description:
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
姓名:<input type="text" id="uname"><br>
年龄:<input type="number" id="age" min="0" max="150"><br>
手机号:<input type="text" id="mobile"><br>
<input type="button" value="提交" id="subBtn">
<hr>
<table id="users" border="1" cellpadding="5" cellspacing="0" width="70%" align="center">
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
<th>操作</th>
</tr>
</table>
<script type="text/javascript">
//定义一个数组
var users = [
{
uname: '小刘',
age: 23,
mobile: '17670394021'
},
{
uname: '小杨',
age: 20,
mobile: '17670394021'
},
{
uname: '小周',
age: 18,
mobile: '17670394021'
}
];
// 获取各个节点对象
var unameEle = document.querySelector('#uname');
var ageEle = document.querySelector('#age');
var mobileEle = document.querySelector('#mobile');
var subBtn = document.querySelector('#subBtn');
var userTable = document.querySelector('#users');
// 使用一个变量来记录初始值
// innerHTML是DOM的一个属性,可以获取到该对象元素的内容
var tableText = userTable.innerHTML;
// 渲染,对表格内容进行初始化
renderTable(userTable, users);
// 给按钮注册点击事件
subBtn.onclick = function() {
// 获取到姓名、年龄、手机号
// 当点击提交按钮时对三个值进行操作
var uname = unameEle.value;
var age = ageEle.value;
var mobile = mobileEle.value;
// 判断数据是否合法
if(uname == '' || uname == null) {
alert('用户名不合法!');
return;
}
// 判断数据是否合法
if(age == '' || age == null) {
alert('用户名不合法!');
return;
}
// 判断数据是否合法
if(mobile == '' || mobile == null) {
alert('用户名不合法!');
return;
}
//使用正则表达式校验手机号
var mobileRegExp = /^1[345789]\d{9}$/;
if(!mobileRegExp.test(mobile)) {
alert('您输入的手机号格式错误!')
return;
}
// 事件,创建JS对象
var user = {};
user.uname = uname;
user.age = age;
user.mobile = mobile;
// 将新增的对象添加到数组当中
users.push(user);
// 清空填写表单数据
unameEle.value = '';
ageEle.value = '';
mobileEle.value = '';
// 对表格进行数据渲染
renderTable(userTable, users);
// 弹窗提示
alert('提交成功!');
}
// 渲染前端效果(将数组中的数据渲染到表格当中)
function renderTable(ele,date) {
if (ele == null) {
alert('请传入一个节点对象');
}
if (date == null || date.length == 0) {
alert('请传入数组数据');
}
// 将表格还原为最初状态
ele.innerHTML = tableText;
// 循环数组
for (var index in date) {
// 根据下标判断
// 1.创建新的tr行
var newTr = document.createElement('tr');
newTr.align = 'center';
// 根据下标奇偶性进行隔行变色
if (index % 2 == 0) {
newTr.style = 'background-color: pink';
}
// 将数组中的对象值传入前端tr行中
newTr.innerHTML = '<td>'+index+'</td><td class="uname">'+date[index].uname+'</td><td>'+date[index].age+'</td><td>'+date[index].mobile+'</td><td><a href="#" onclick="delByIndex('+index+')">删除</a></td>';
// 2.将新tr追加到table中
ele.appendChild(newTr);
}
// 获取所有的用户名的td
var tds = document.querySelectorAll('.uname');
// 给每个td绑定鼠标双击事件
for(var i=0; i<tds.length; i++) {
tds[i].ondblclick = function() {
var uname = this.innerHTML;
this.innerHTML = '<input onblur="updateUname(event)" type="text" value="'+uname+'">'
}
}
}
// 修改用户名的方法
function updateUname(event) {
// 事件对象.target 属性获取数据源
var updateUname = event.target.value;
// 获取父节点对象
var td = event.target.parentNode;
td.innerHTML = updateUname;
//获取焦点与失去焦点
var preTd = td.previousElementSibling;
var index = parseInt(preTd.innerHTML);
users[index].uname = updateUname;
console.log(users);
}
function delByIndex(index) {
// console.log(index);
if(confirm('您确认要删除这个用户信息吗?')) {
users.splice(index, 1);
renderTable(userTable, users);
}
return false;
}
// 一个函数和一个节点的世界属性绑定在一起,而函数
// 定义在全局,函数的this是window,我如何获取到
// 这个事件的触发对象(事件源),函数被事件触发
// 因为js是基于事件驱动的,自动在事件触发时,将一个
// 事件对象传入给绑定的函数
</script>
</body>
</html>