前面发布了很多文章向大家分享前端、小程序相关的知识,最近很多小伙伴说想看实操,这不就安排起来了吗!
今天就给大家分享“Vue 项目转小程序”的实操干货。
首先明确需求:开发者是想将已有的 Vue 项目转为小程序,在集成了 FinClip SDK 的 App 中运行小程序,那这里我们就需要关注以下两个注意事项:
Web 项目是适合在手机等移动设备中运行的,屏幕已经兼容;
H5 项目的代码是前后端分离的;
在本篇文章中,我们选择使用了一款成熟的跨平台框架 uni-app 来处理这个问题。
第一步:创建 uni-app 项目
一切都需要先从一个 uni-app 项目开始,然后再一次进行。
1. 全局安装 vue-cli
npm install -g @vue/cli2. 通过 CLI 创建 uni-app 项目
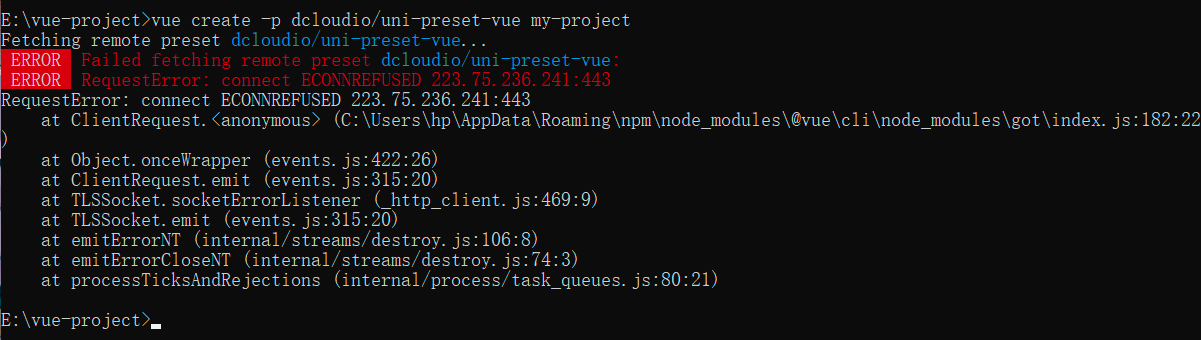
vue create -p dcloudio/uni-preset-vue uniapp-project注意:创建 CLI 工程时会远程下载 dcloudio/uni-preset-vue,拉取失败时如出现如下图所示的错误。这个时候可以通过手动下载模板来创建项目。https://github.com/dcloudio/uni-preset-vue

下载完毕后复制当前的文件路径,并且通过命令行来创建项目。

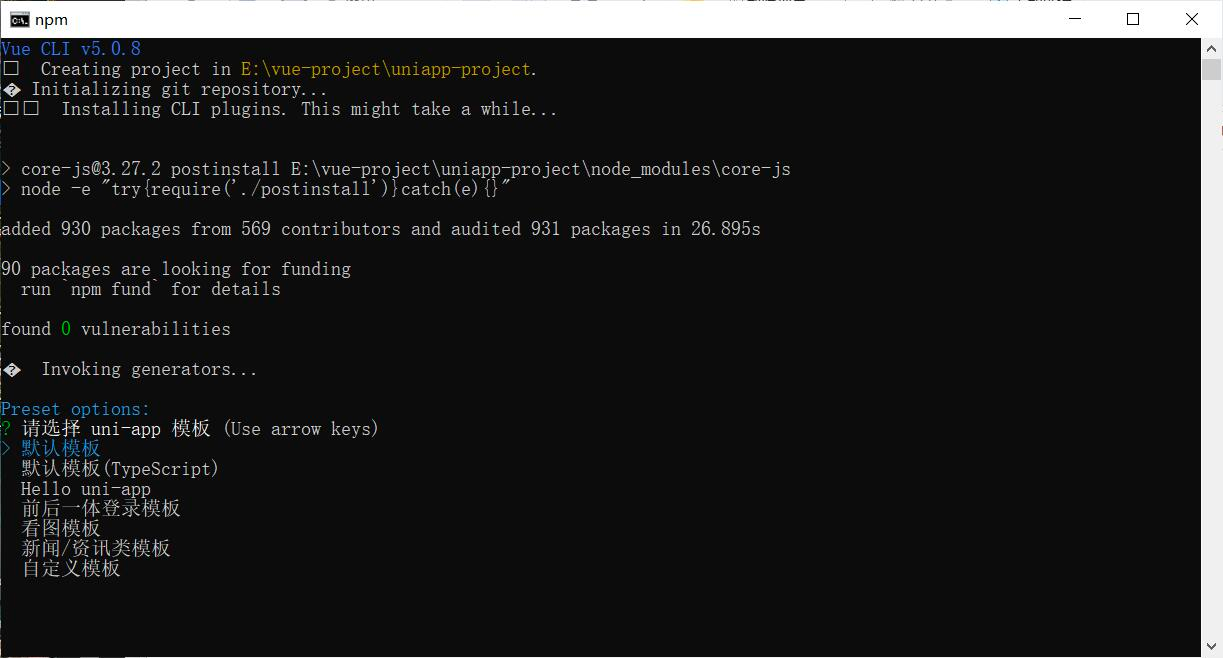
进入命令行之后,需要通过vue create -p 文件路径名 项目名来创建项目,输入命令之后会提示选择项目模板,这里我们选择默认模板。

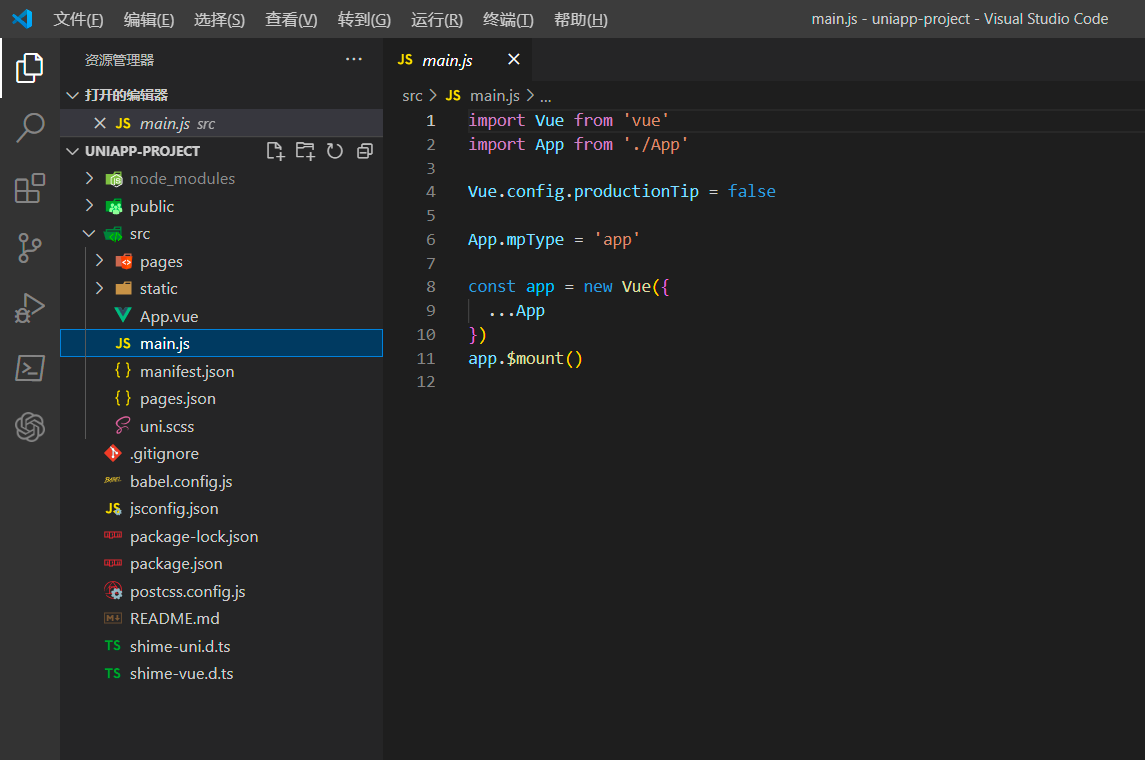
3. 在 VS Code 中打开创建的 uni-app 项目

当我们能够打开这个 uni-app 的项目时,就意味着至此,一个 uni-app 项目已经创建好了!接下来我们开始对代码进行一些处理优化。
第二步:代码处理
在代码处理步骤中,我们需要分别对项目文件,标签代码,js 代码和 css 代码进行针对性优化,以下是对应的优化处理内容。
1. 文件处理
- 把之前的 vue H5 项目的前端代码复制到新项目下;
- 如果之前的文件后缀名是 .html,需要改为 .vue,并注意遵循 vue 单文件组件 SFC 规范,比如必须一级根节点为 template、script、style,template 节点下必须且只能有一个根 view 节点,所有内容写在这个根 view 节点下。
- 处理页面路由
uni-app 默认是小程序的路由方式,在 pages.json 里管理页面。如果你使用 vue rooter 的话,一种是改造为 pages.json 方式,另一种是使用三方插件,比如 vue rooter for uni-app - 静态文件(如图片)挪到 static 目录
uni-app 工程目录下有个 static 目录,用于存放静态文件,这个目录不编译,直接整体复制到发行代码里的。如果你希望自定义静态资源目录,可以在 vue.config.js 中自定义。
2. 标签代码处理
- 相同功能的组件自动转换
uni-app 的标签组件与小程序相同,比如<div>变成了<view>,<span>变成了<text>。
但 uni-app 的编译器已经自动处理了这部分转换,如果源码中写了可自动转换的组件,在编译到非 H5 端时会被自动转换(再编译回到 H5 端时 div 还是 div)。
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用 view 替代
- 区域滚动使用 scroll-view,不再使用 div 的区域滚动处理方式
- 左右、上下滑动切换,有专门的 swiper 组件,不要使用 div 模拟
- input 的 search,原来的 type 没用了,改成 confirmtype,详见这里
- audio 组件不再推荐使用,改成 api 方式,详见这里
- 之前的 v-html,可以在 H5 端和 App 端(需v3编译器)使用,不能在小程序中使用。如需要在小程序使用,请使用 rich-text 组件或 uparse 扩展插件,详见这里
3. js 代码处理
uni-app 的非 H5 端,不管是 App 还是各种小程序,都不支持 window、navigator、document 等 web 专用对象。uni-app 的 API 与小程序保持一致,需要处理这些不同的 API 写法。
- 处理 window api
- ajax 改成 uni.request。(插件市场也有适配 uni-app 的 axios、flyio 等封装拦截器)
- cookie、session.storage 没有了,改用 uni.storage 吧;local.storage 也改成 uni.storage。另外插件市场有一个垫片 mp-storage,可使用之前的代码,兼容运行在 uni-app上,
- alert,confirm 改成 uni.showmodel
- window 的 resize 改为了 uni.onWindowResize
- 处理 navigator api
- geolocation 的定位方式改为 uni.getLocation
- useragent的设备 api 没有了,改用 uni.getSystemInfo
- 处理 dom api
- 如果使用标准 vue 的数据绑定,是不需要操作 dom 来修改界面内容的。如果没有使用 vue 数据绑定,仍然混写了 jquery 等 dom 操作,需要改为纯数据绑定
- 有时获取 dom 并不是为了修改显示内容,而是为了获取元素的长宽尺寸来做布局。此时 uni-app 提供了同小程序的另一种 api,uni.createSelectorQuery
- 其他 js api
- web 中还有 canvas、video、audio、websocket、webgl、webbluetooth、webnfc,这些在 uni-app 中都有专门的 api。
- 生命周期
- uni-app 补充了一批类小程序的声明周期,包括 App 的启动、页面的加载,详见这里
- vue h5 一般在 created 或者 mounted 中请求数据,而在 uni-app 的页面中,使用 onl oad 或者 onShow 中请求数据。(组件仍然是 created 或者 mounted)
- 少量不常用的 vue 语法在非 h5 端仍不支持,data 必须以 return 的方式编写,注意事项详见这里
注意:如果你使用了一些三方 ui 框架、js 库,其中引用了包括一些使用了dom、window、navigator 的三方库,除非你只做 H5 端,否则需要更换。去 uni-app 的插件市场寻找替代品。如果找不到对应库,必须使用 for web 的库,在 App 端可以使用 renderjs 来引入这些 for web 的库。
4. css 代码处理
uni-app 发布到 App(非nvue)、小程序时,显示页面仍然由 webview 渲染,css 大部分是支持的。但需要注意以下内容:
- 不支持 *选择器
- 没有 body 元素选择器,改用 page 元素选择器。(编译到非 H5 时,编译器会自动处理。所以不改也行)
- div 等元素选择器改为 view,span 和 font 改为 text,a 改为 navigator,img 改为 image...(编译到非 H5 时,编译器会自动处理。所以不改也行)
- 不同端的浏览器兼容性仍然存在,避免使用太新的 css 语法,否则发布为 App 时,Android 低端机(Android 4.4、5.x),会有样式错误。
通过以上步骤,基本上就能够把已有的 vue 项目转为对应的小程序代码规范了。
第三步:将小程序移动至 FinClip 中
在完成以上工作任务后,我们应该在 uni-app 中已经得到了一个结构完整且可以运行的非 H5 项目了。最后,我们可以通过在 uni-app 中代码发布为微信小程序,或者直接通过集成 FinClip 插件的形式进行处理,这两种形式都比较简单。
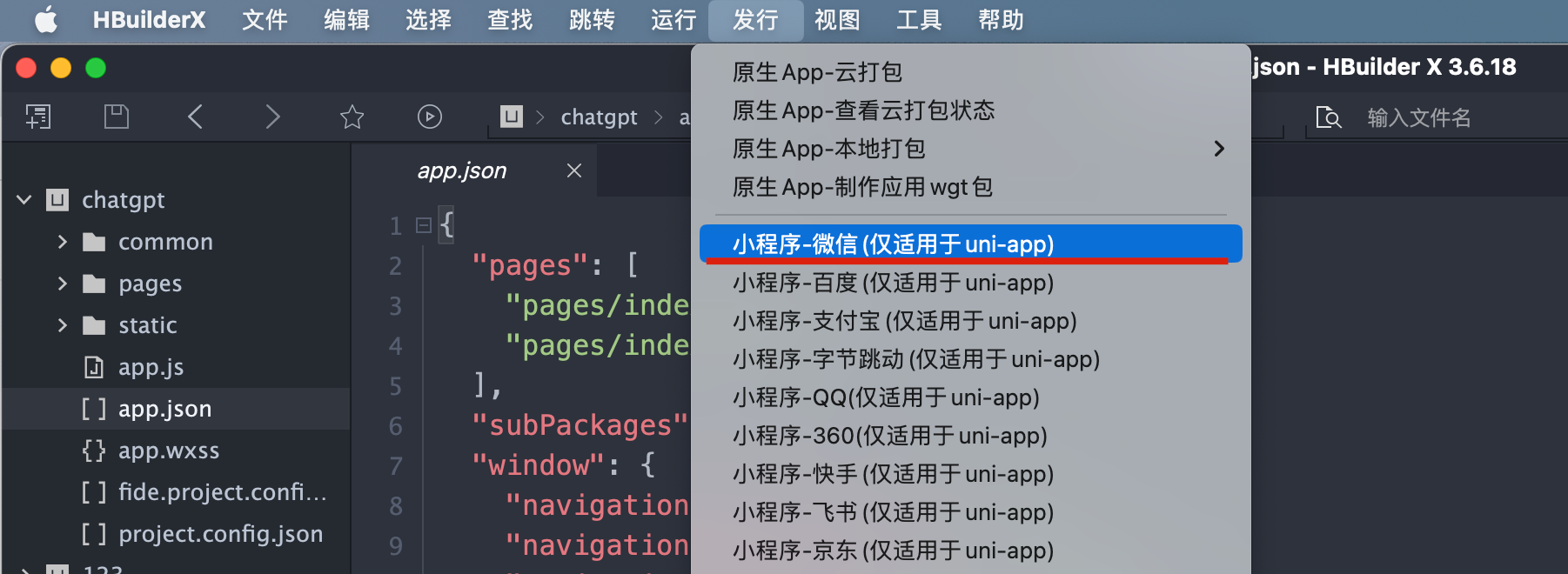
使用 uni-app 将小程序发布为微信小程序

我们可以直接在编译器中将代码发布为“微信小程序”的相关格式,随后再通过 FinClip 打开对应的小程序,最后就可以直接运行了。
这样就将基于 Vue 格式编译的 H5页面正常迁移到小程序了,如果如果你在使用过程中遇到了任何困难可以加群提问噢!

标签:Vue,app,程序,干货,vue,实操,uni,H5,代码 From: https://www.cnblogs.com/lydia77/p/17214677.html