JS中的递归
我们来看一个阶乘的代码
function foo( n ){
if(n <= 1){
return 1;
}
return n * foo( n - 1 );
}
foo(5); // 120
下面分析一下,代码运行过程中,执行上下文栈是怎么变化的
-
这个代码是在全局作用域中执行的,所以在foo函数得到执行之前,上下文栈中就已经被放入了一个全局上下文。之后执行一个函数,生成一个新的执行上下文时,JS引擎都会将新的上下文push到该栈中。如果函数执行完成,JS引擎会将对应的上下文从上下文栈中弹出
-
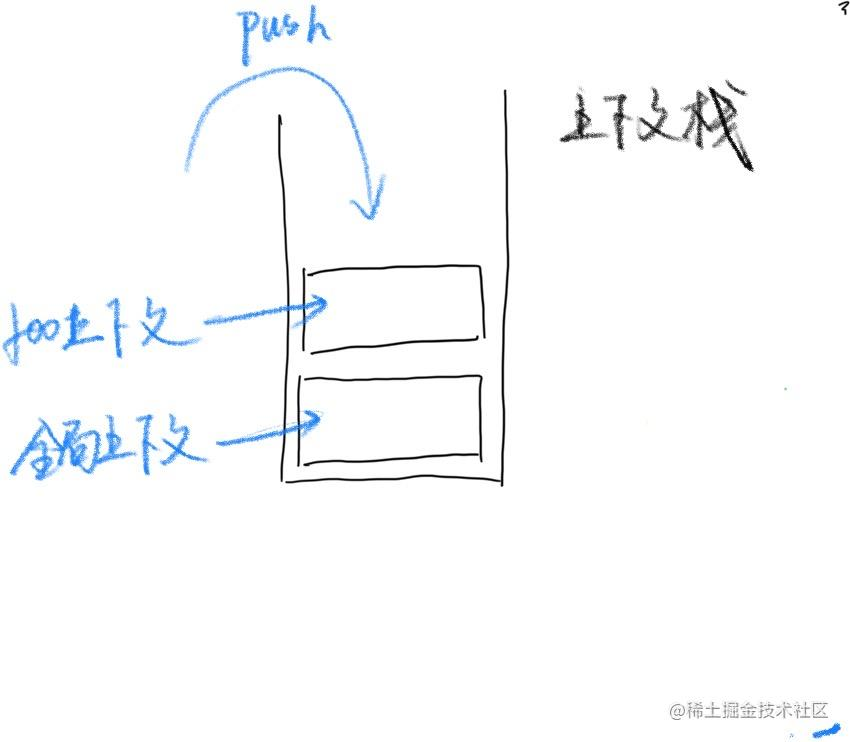
一开始执行foo函数的时候,JS引擎会创建foo的执行上下文,将该执行上下文push进上下文栈。然后开始执行foo中的代码。

现在上下文栈中已经有了两个执行上下文了
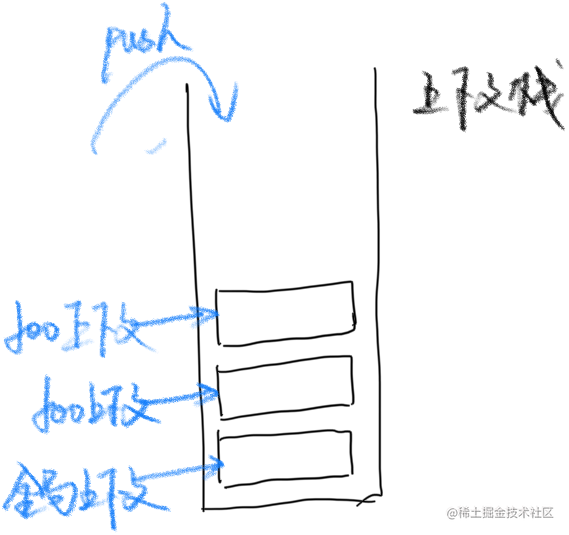
- 在执行到foo中代码快结束时,return表达式中,又调用了foo函数。所以又会创建一个新的执行上下文。并且JS引擎会把这新的执行上下文push到上下文栈中。

现在上下文栈中已经有了三个执行上下文了
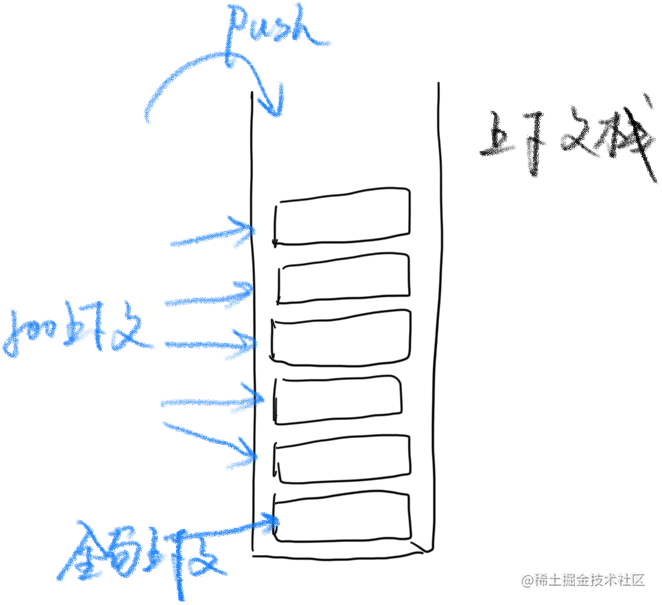
- 开始重复第3步的执行。一直到n<=1,才不会有新的执行上下文产生。
此刻上下文栈中,已经有了6个上下文了(包含了全局上下文)