一般常用的微信小程序跳转分为两种
1、非TabBar跳转
2、TabBar跳转
1、非TabBar跳转
非TabBar页面的跳转通常使用wx.navigateTo来跳转页面,在链接后面加 ? 传参,如下:
// 跳转页面 ? 后面传参 goods_id = 参数
wx.navigateTo({
url: `../goodsDetail/goodsDetail?goods_id=${goodsid}`,
})
// 跳转页面接参
onl oad(options) {
// 此处的options.goods_id 就是页面跳转传过来的参数
this.setData({
goods_id : options.goods_id
})
},
2、TabBar跳转
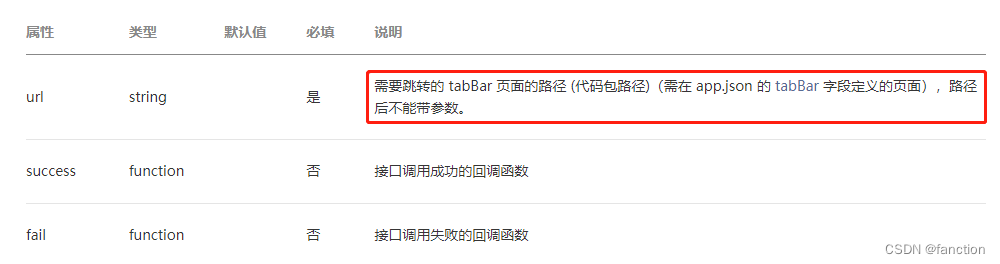
跳转TabBar页面,一般使用wx.switchTab跳转,跳转TabBar常规的带参方式是不行的,官方文档已有说明

所以这里无法在链接上带参,此处可以使用全局变量 getApp() ,具体操作如下:
// 跳转购物车
jumpCart() {
// 给全局变量添加一个参数 id
getApp().id = 1
wx.switchTab({
url: '/pages/cart/cart'
})
},
// 购物车页面
let app = getApp() // 获取全局变量
Page({
onl oad(options) {
console.log(app.id); // 此处的app.id就是上个页面跳转带过来的参数
},
)}