
第一步 下载

第二步
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
gulp.task('first', () => {
console.log('第一次执行');
});
gulp.task('htmlmin', () => {
gulp.src('./src/*.html')
//压缩去其中的代码
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'));
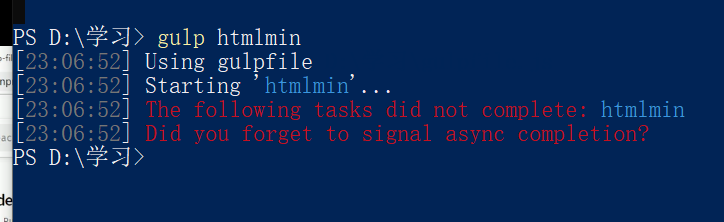
});运行结果

标签:pipe,插件,const,node32,gulp,htmlmin From: https://www.cnblogs.com/yao-655442/p/16651455.html