什么是DOM编程
简单来说:DOM编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.
什么是document
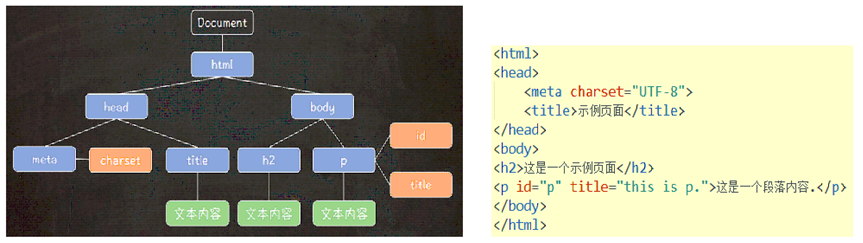
document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
document对象如何获取
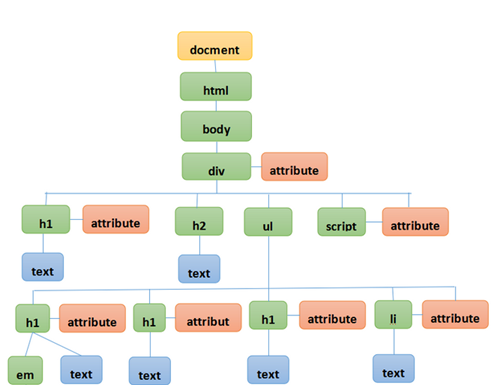
document对象是window对象的一个成员属性,通过window.document来访问,当然也可以直接使用document,根据HTML代码结构特点,document对象本身是一种树形结构的文档对象。


DOM节点分类node
结点对象:Node,document对象中的每一个分支点都是一个node对象,它有三个子类
元素节点 Element 如:a 我的链接</a>
属性节点 Attribute 如:文本节点 Text 如:1.查询元素(获取元素,进而操作元素,或者元素的属性,文本)
2.操作文本
3.操作属性
4.操作元素
5.操作CSS样式(一个特殊的属性style)
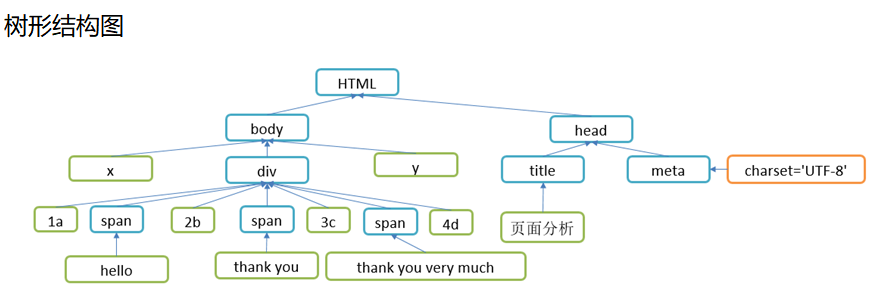
实例代码分析
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面分析</title>
</head>
<body>
x
<div id="d1" style="width: 100px;height: 100px; border: 1px solid red;">
1a
<span>hello</span>
2b
<span>thank you</span>
3c
<span>thank you very much</span>
4d
</div>
y
</body>
</html>

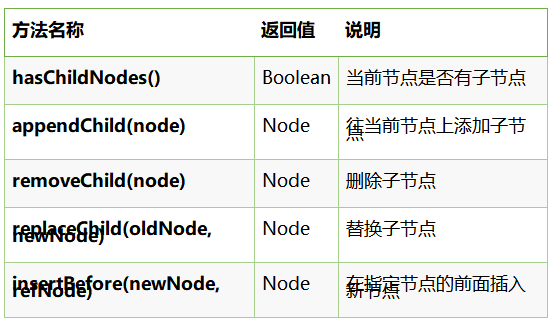
Node节点常用的属性和方法


标签:元素,DOM,对象,编程,引入,document,节点 From: https://www.cnblogs.com/2324hh/p/17033929.html