WTL CBitmapHyperLink class

Introduction
WTL has a CHyperLink class that is used to create hyperlinks. Main features of this control are:
- Hyperlink looks like the one in IE.
- While moving over the link, cursor becomes a hand.
- If cursor is kept over the link for a little while, a tooltip will appear.
- Class
CHyperLinksupports a keyboard interface as well.
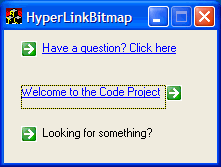
But it does not allow to do two things that I was looking for - displaying a bitmap next to the link and changing link color when hover. So I've come up with the class CBitmapHyperLink that derives from CHyperLink and lets you do just this.
Using the code
To integrate CBitmapHyperLink into your app, you first need to add the following file to your project, like so:
#include <span class="code-string">"BitmapHyperLink.h"</span>
Then use the resource editor to add a static control to your dialog and define a variable in your dialog class:
CBitmapHyperLink m_Link;
Add the following lines in the OnInitDialog() function:
LRESULT OnInitDialog(UINT /*uMsg*/, WPARAM /*wParam*/,
LPARAM /*lParam*/, BOOL& /*bHandled*/)
{
...
m_Link.SetHyperLink(_T("http://www.google.com"));
m_Link.SetLabel(_T("Looking for something?"));
m_Link.SubclassWindow(GetDlgItem(IDC_STATIC_URL));
m_Link.SetExtendedStyle(HLINK_LEFTIMAGE |
HLINK_UNDERLINEHOVER | HLINK_NOTOOLTIP);
m_Link.SetLinkColor(RGB(0, 0, 0));
m_Link.SetVisitedColor(RGB(0, 0, 0));
m_Link.SetHoverColor(RGB(0, 0, 255));
HBITMAP hBmp = m_Link.AddBitmap(IDB_BITMAP);
ATLASSERT(hBmp);
...
return TRUE;
}