title: '前端开发系列007-基础篇之JavaScript引用类型'
tags:
- javaScript系列
categories: []
date: 2017-05-04 23:12:45
一、值类型和引用类型介绍
在 javaScript语言基础 这篇文章中已经简单介绍了JavaScript中的数据类型可以分成基本数据类型和复杂数据类型两大类。如果我们按照某个变量保存的内容类型来分类的话,那么JavaScript中的变量可以分成
值类型和引用类型两种,其中值类型表示该表示保存的是值,而引用类型的数据表示保存的是指向值的引用(地址),下面给出对应的具体数据类型。
值类型
数值 (number)
字符串 (string)
布尔类型 (boolean)
引用类型
对象(Object类型)
数组(Array)
函数 (Function)
···
值类型保存为简单的数据值,赋值只是简单的数据值的复制。
引用类型保存为对象,其本质是指向内存位置的引用(地址),赋值是对地址的复制。
//备注:值类型
var num1 = 10;
var num2 = num1; //把num1的值复制一份给num2,num1和num2的值相等,除此之外没有任何其他关系
console.log(num1,num2); //10,10
console.log(num1 == num2); //true
num2 = 20; //修改num2的值为20,不会对num1产生任何的影响
console.log(num1,num2); //10,20
console.log(num1 == num2); //false
//备注:引用类型
var arr1 = [1,2,3];
var arr2 = arr1;
console.log(arr1,arr2); //[1,2,3],[1,2,3]
console.log(arr1 == arr2); //true
var arr3 = [1,2,3];
console.log(arr3); //[1,2,3]
console.log(arr1 == arr3,arr2 == arr3); //false,false
/**
* 代码说明:
* arr1和arr2在比较的时候,值相等(都是[1,2,3]),且引用相等(都指向堆中同一块数据),因此arr1和arr2相等
* arr3和arr1以及arr2比较的时候,值相等([1,2,3]),但是引用不相等(arr3指向的是堆中另外一块数据),因此不等
* 总结:引用类型在比较相等的时候,只有值和引用都相等才相等
* */
二、值类型和引用类型的赋值
赋值操作 把当前变量存储的值复制一份给接收的变量。
值类型的赋值把当前变量存储的值(具体的数据)复制一份给接收的变量
引用类型赋值把当前变量存储的值(具体数据的引用即地址)复制一份给接收的变量
//引用类型使用注意
console.log(arr1,arr2); //[1,2,3],[1,2,3];
console.log(arr1 == arr2); //true
arr1.push(4);
console.log(arr1,arr2); //[1,2,3,4],[1,2,3,4]
/**
* 代码说明:因为arr1和arr2内部的引用指向的是同一块数据,所以修改了arr1会对arr2也产生影响
* */
值类型和引用类型作为函数参数处理
形参 占位用的参数,用来接收数据的参数而已
实参 实际传递的参数
函数的调用 在函数调用的时候,函数默认会把实参的值赋值给形参
值类型参数 在函数内部对形参变量进行修改不会影响到实参的值
引用类型参数 在函数内部对形参变量进行修改会影响到实参的值,因为他们的引用指向同一个对象
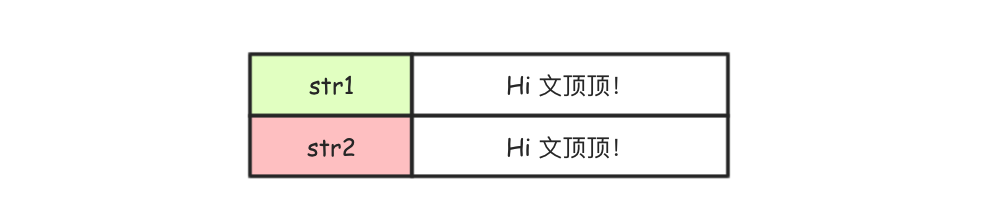
基本类型的赋值
var str1 = "Hi 文顶顶!";
var str2 = str1;

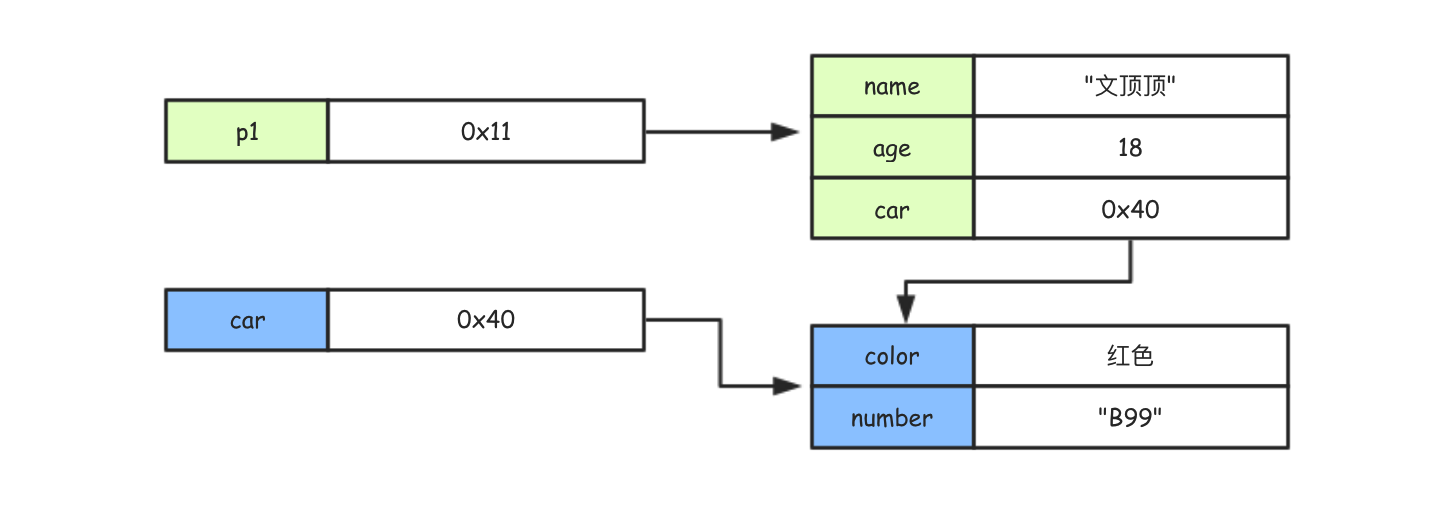
引用类型的结构和赋值
var car = {
color:"红色",
number:"B99"
};
var p1 = {
name:"文顶顶",
age:18,
car:car
};

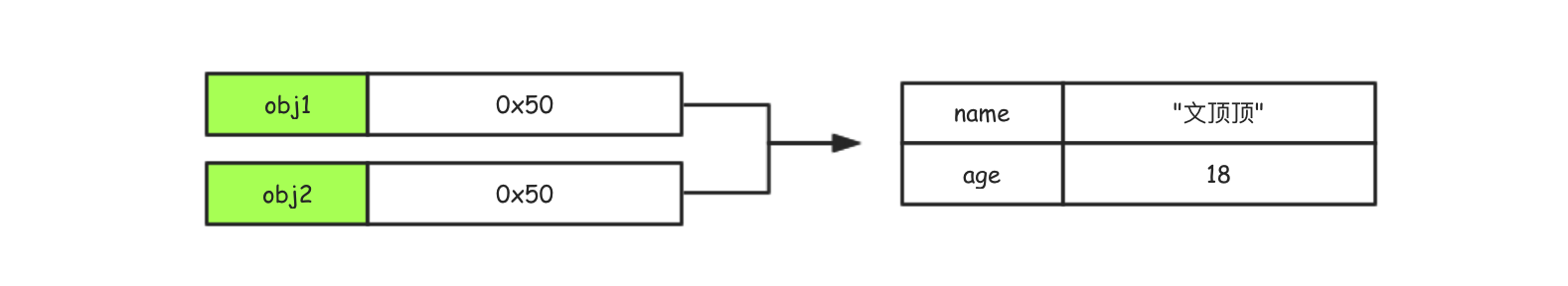
var obj1 = {
name:"文顶顶",
age:18
};
var obj2 = obj1;
 标签:console,log,JavaScript,007,引用,arr1,类型,前端开发,arr2
From: https://www.cnblogs.com/wendingding/p/16970601.html
标签:console,log,JavaScript,007,引用,arr1,类型,前端开发,arr2
From: https://www.cnblogs.com/wendingding/p/16970601.html