原文: Creating a Helm chart for an ASP.NET Core app (andrewlock.net)
This is the fourth post in the series: Deploying ASP.NET Core applications to Kubernetes.
- Part 1 - An Introduction to Kubernetes
- Part 2 - Configuring resources with YAML manifests
- Part 3 - An introduction to deploying applications with Helm
- Part 4 - Creating a Helm chart for an ASP.NET Core app (this post)
- Part 5 - Setting environment variables for ASP.NET Core apps in a Helm chart
- Part 6 - Adding health checks with Liveness, Readiness, and Startup probes
- Part 7 - Running database migrations when deploying to Kubernetes
- Part 8 - Running database migrations using jobs and init containers
- Part 9 - Monitoring Helm releases that use jobs and init containers
- Part 10 - Creating an 'exec-host' deployment for running one-off commands
- Part 11 - Avoiding downtime in rolling deployments by blocking SIGTERM
- Part 12 - Tips, tricks, and edge cases
So far in this series I've provided a general introduction to Kubernetes. In this post we get more concrete: we'll create a Helm chart for deploying a small ASP.NET Core application to Kubernetes.
Note, as always, the advice in this post is based on my experience deploying ASP.NET Core apps using Helm. If you notice something I'm doing wrong or that could be made easier please let me know in the comments!
The sample app
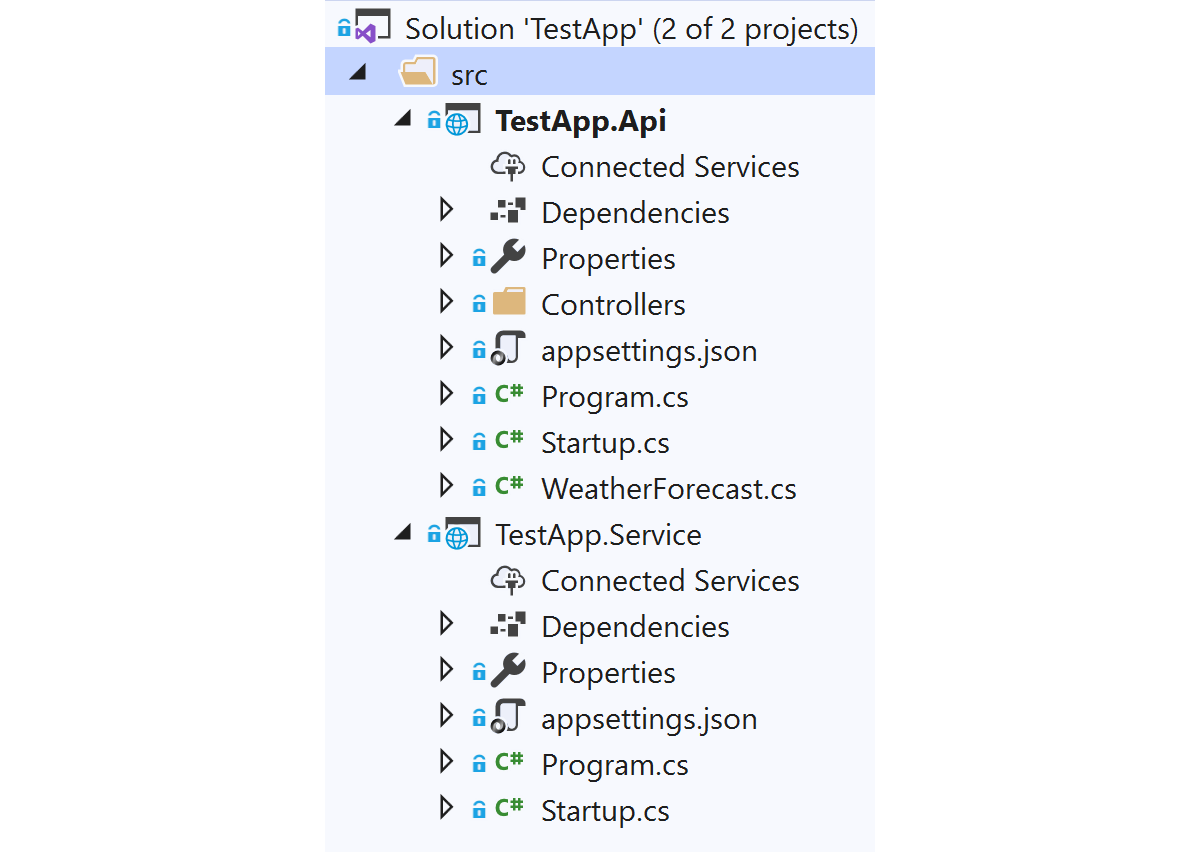
So that we have something concrete to work with, I've created a very basic .NET solution that consists of two projects:

- TestApp.Api is an ASP.NET Core 3.1 app that uses API controllers (that might act as a backend for a mobile or SPA client-side app).
- TestApp.Service is an ASP.NET Core app with no MVC components. This will run as a "headless" service, handling messages from an event queue using something like NServiceBus or MassTransit.
Note that for this example I'm using an ASP.NET Core application in both cases. TestApp.Service is a good candidate for using a "worker service" template that uses the generic Host without HTTP capabilities. Until recently there were good reasons for not using the generic host, but those have been resolved now. However I still generally favour using ASP.NET Core apps over worker services, as HTTP can be very handy for exposing health check endpoints for example.
The details of the solution aren't important here, I just wanted to show a Helm chart that includes multiple apps, one of which exposes a public HTTP endpoint, and one which doesn't.
As we're going to be deploying to Kubernetes, I also added a simple Dockerfile for each app, similar to the file below. This is a very basic example, but it'll do for our case.
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-alpine3.12 AS build
WORKDIR /sln
# Copy project file and restore
COPY "./src/TestApp.Service/TestApp.Service.csproj" "./src/TestApp.Service/"
RUN dotnet restore ./src/TestApp.Service/TestApp.Service.csproj
# Copy the actual source code
COPY "./src/TestApp.Service" "./src/TestApp.Service"
# Build and publish the app
RUN dotnet publish "./src/TestApp.Service/TestApp.Service.csproj" -c Release -o /app/publish
#FINAL image
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-alpine3.12
WORKDIR /app
COPY --from=build /app/publish .
ENTRYPOINT ["dotnet", "TestApp.Service.dll"]
I build and tag the docker images for each app (for the Service app below) using
docker build -f TestApp.Service.Dockerfile -t andrewlock/my-test-service:0.1.0 .
This creates the image andrewlock/my-test-service:0.1.0 on my local machine. In practice, you'd push this up to a docker repository like DockerHub or ACR, but for now I'll keep them locally.
Now that we have an app to deploy (consisting of two separate services), we'll look at how to create a Helm chart for them.
Creating the default helm charts
We'll start off by creating a Helm chart using the helm CLI. Ensure that you've installed the command line and prerequisites, and have configured your local kubectl environment to point to a Kubernetes cluster.
If you're using the latest Helm, 3.0, then Tiller is no longer required.
You can have helm scaffold a new chart for you by running helm create <chart name>. We'll create a new chart called test-app inside a solution-level directory cunningly named charts:
mkdir charts
cd charts
helm create test-app
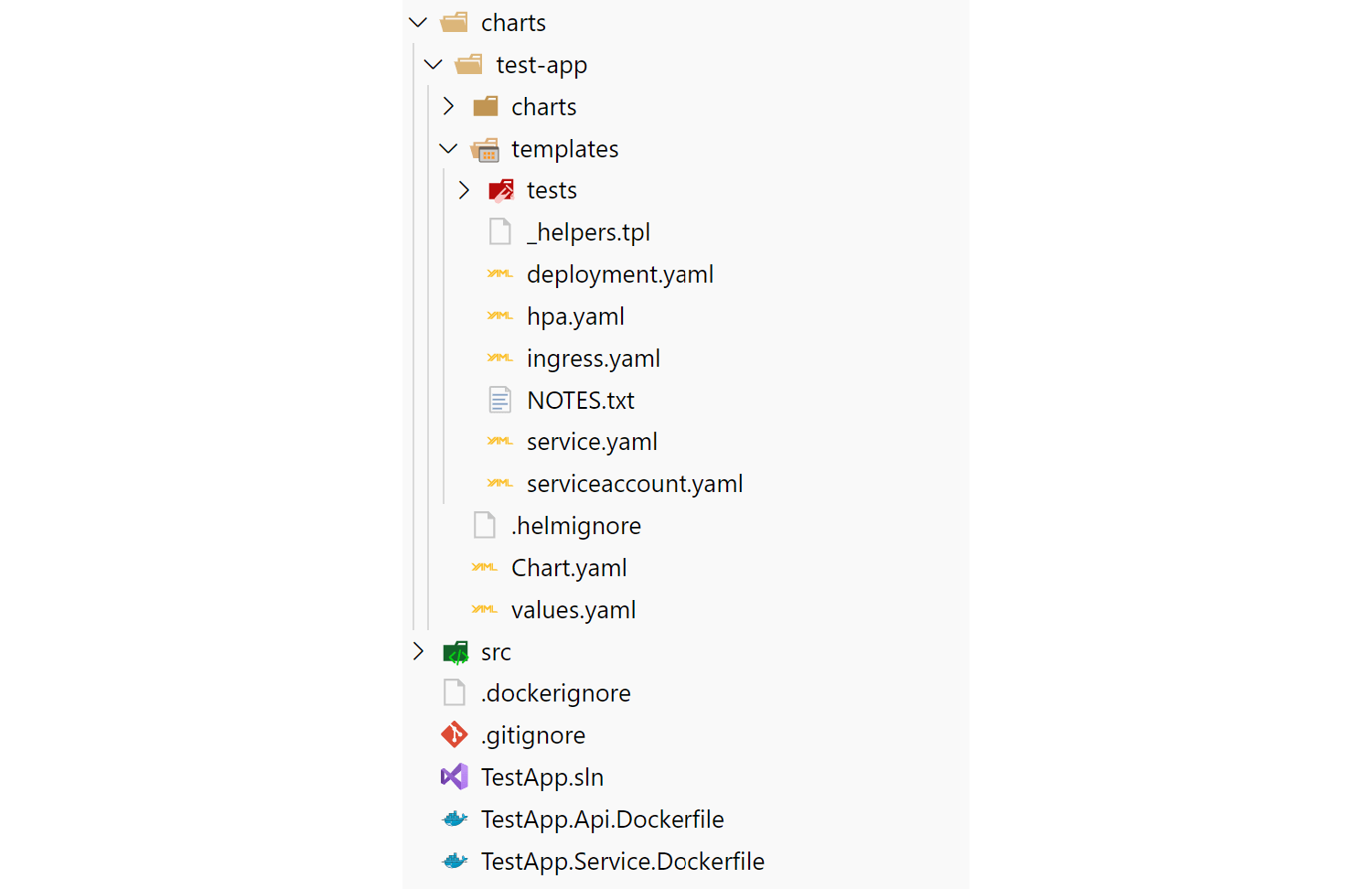
This will scaffold a new chart using best practices for chart naming, providing, among other things a values.yaml file for configuration, an ingress, a service, and a deployment for one application (a deployment of NGINX):

There's a few important parts to this file structure:
- The chart.yaml file includes the name, description, and version number of your app. It can also include various other metadata and requirements.
- The values.yaml file includes default values for your application that can be overridden when your chart is deployed. This includes things like port numbers, host names, docker image names etc.
- The templates folder is where the manifests that make up your chart are placed. In the sample chart the deployment, service, and ingress can be used to run an instance of NGINX.
- The charts folder is empty in the sample, but it provides one way to manage dependencies on other charts, by creating "child" charts. I'll discuss this further below.
There are also manifests for two other resources I haven't discussed yet: a Horizontal Pod Autoscaler for the deployment, and a manifest to create a Service Account. There is also a manifest for running chart tests. I won't be discussing those manifests in this series.
The charts directory inside a Helm chart folder can be used for manually managing chart dependencies. The structure I like to have is a top-level chart for the solution, test-app in this example, and then sub-charts for each individual "app" that I want to deploy as part of the chart. So, to scaffold the charts for the sample solution that contains two apps, I'd run the following:
# Duplicated from above
mkdir charts
cd charts
helm create test-app
cd test-app
rm -r templates/* # Remove contents of top-level templates directory
cd charts
helm create test-app-api # Create a sub-chart for the API
helm create test-app-service # Create a sub-chart for the service
# we don't need these files for sub-charts
rm test-app-api/.helmignore test-app-api/values.yaml
rm test-app-service/.helmignore test-app-service/values.yaml
# I'm not going to deal with these for now
rm test-app-api/templates/hpa.yaml test-app-api/templates/serviceaccount.yaml
rm test-app-service/templates/hpa.yaml test-app-service/templates/serviceaccount.yaml
rm -r test-app-api/templates/tests test-app-service/templates/tests
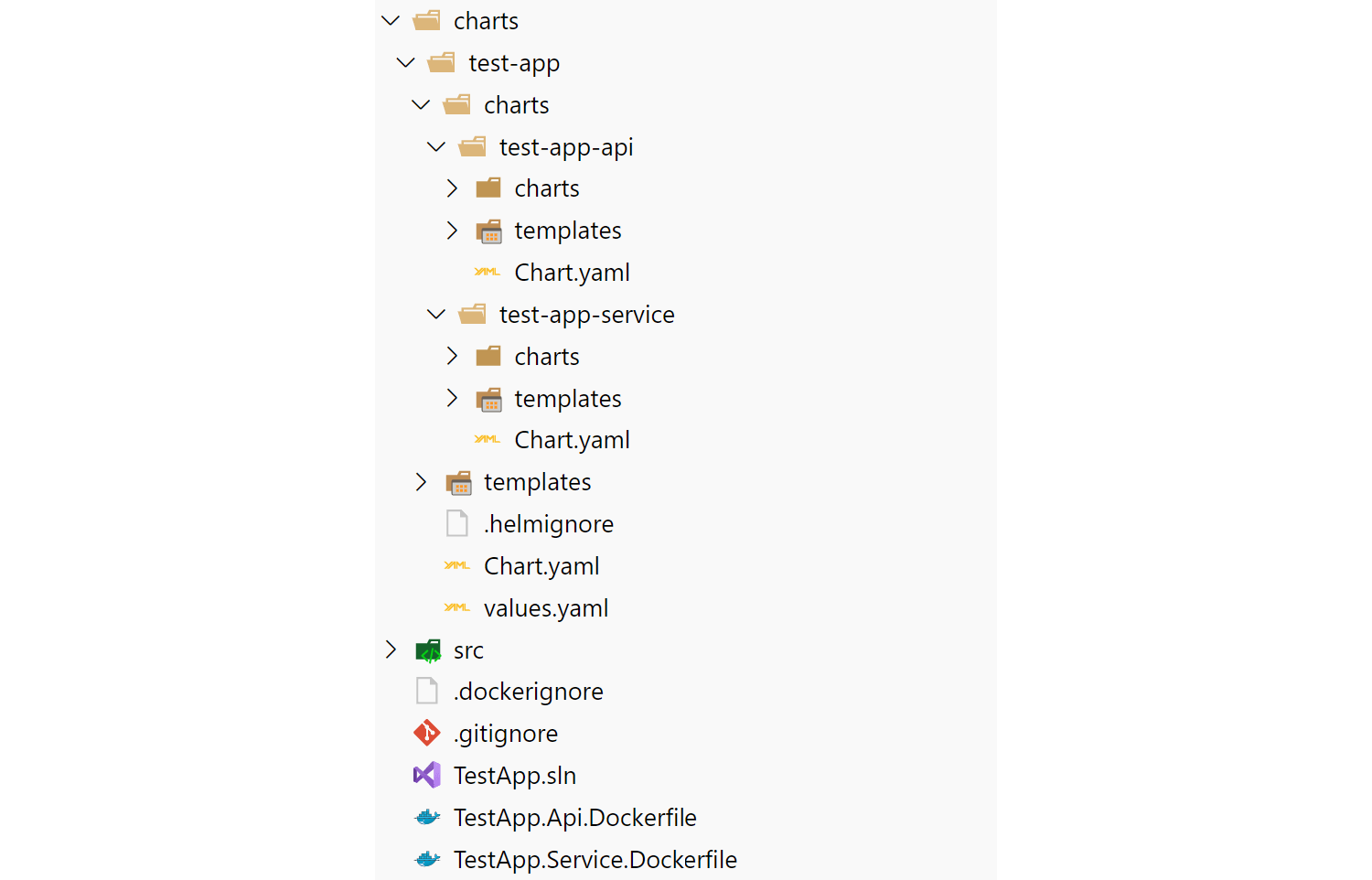
The end result is you have something that looks like this, with sub-charts for each app under a "top-level" chart:

There's both pros and cons to using this structure for applications:
- You can deploy the "top-level" chart and it will deploy both the API and Service projects at the same time. This is convenient, but also assumes that's something you want to do. I'm assuming a level of "microservice" here that's scoped to the solution-level
- You have a lot of version numbers now - there's a version for the top-level chart and a version for each sub-chart. Whenever one of the sub-charts change, you have to bump the version number of that and the top-level chart. Yes, it's as annoying as it sounds 标签:Core,ASP,Creating,service,app,chart,test,my,your From: https://www.cnblogs.com/panpanwelcome/p/16937640.html