JavaScript基础第01天
1 - 编程语言
1.1 编程
- 编程:
- 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
- 计算机程序:
- 就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
1.2 计算机语言
-
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
-
计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
-
实际上计算机最终所执行的都是 机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。

1.3 编程语言
编程语言:
可以通过类似于人类语言的“语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Language)。编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守。如今通用的编程语言有两种形式:汇编语言和高级语言。
| 语言类型 | 说明 |
|---|---|
| 汇编语言 | 汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。 |
| 高级语言 | 高级语言主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有C语言、C++、Java、C#、Python、PHP、JavaScript、Go语言、Objective-C、Swift等。 |

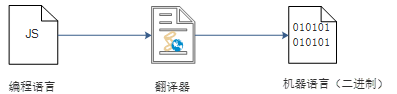
1.4 翻译器
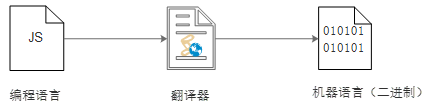
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器。翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。

1.5 编程语言和标记语言区别
| 语言 | 说明 |
|---|---|
| 编程语言 | 编程语言有很强的逻辑和行为能力。在编程语言里, 你会看到很多 if else 、for 、while等具有逻辑性和行为能力的指令,这是主动的。 |
| 标记语言 | 标记语言(html)不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的, 他是被动的。 |
总结
- 计算机可以帮助人类解决某些问题
- 程序员利用编程语言编写程序发出指令控制计算机来实现这些任务
- 编程语言有机器语言、汇编语言、高级语言
- 高级语言需要一个翻译器转换为计算机识别的机器语言
- 编程语言是主动的有很强的逻辑性
2 - 计算机基础
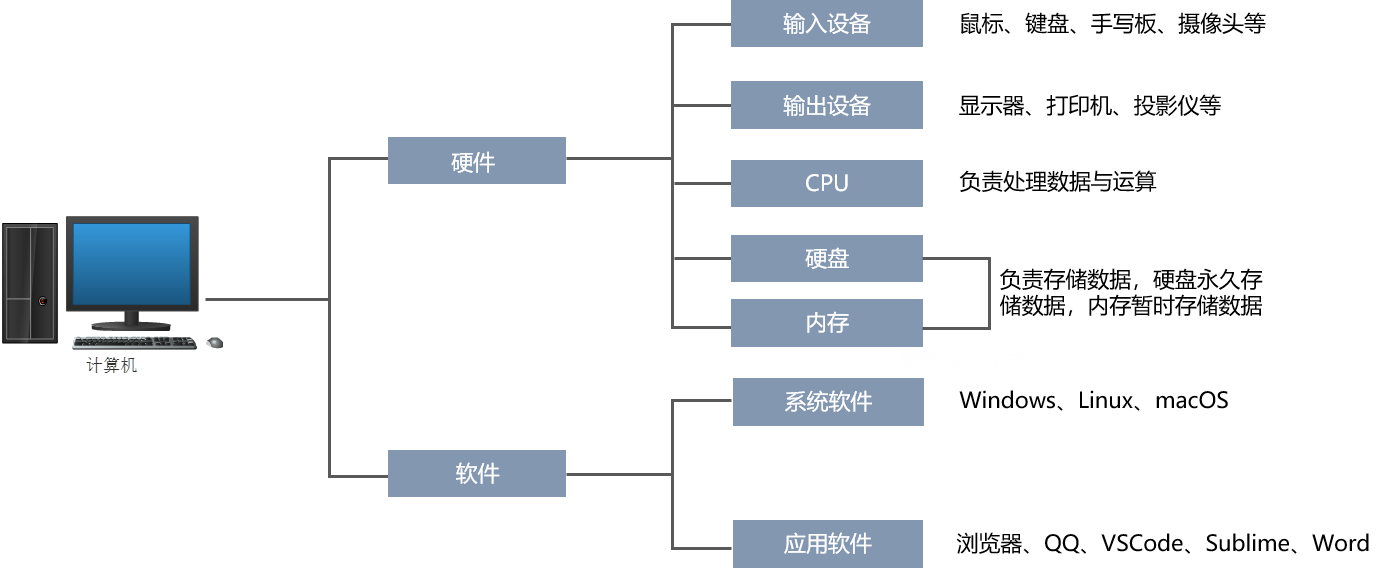
2.1 计算机组成


2.2 数据存储
- 计算机内部使用二进制 0 和 1来表示数据。
- 所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
- 所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
- 硬盘、内存都是保存的二进制数据。
2.3 数据存储单位
大小关系:bit < byte < kb < GB < TB<.....
- 位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
- 字节(Byte):1B = 8b
- 千字节(KB):1KB = 1024B
- 兆字节(MB):1MB = 1024KB
- 吉字节(GB): 1GB = 1024MB
- 太字节(TB): 1TB = 1024GB
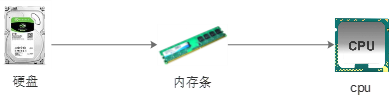
2.4 程序运行

计算机运行软件的过程:
1. 打开某个程序时,先从硬盘中把程序的代码加载到内存中
2. CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为 cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
3 - 初始JavaScript
3.1 JavaScript 是什么

-
JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
-
脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
-
现在也可以基于 Node.js 技术进行服务器端编程

3.2 JavaScript的作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
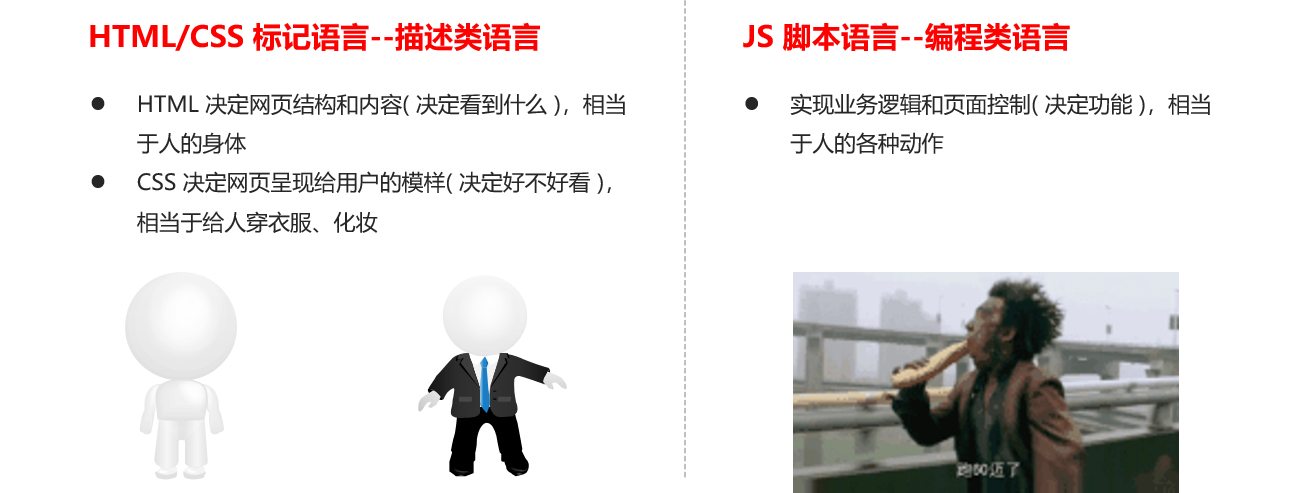
3.3 HTML/CSS/JS 的关系

3.4 浏览器执行 JS 简介
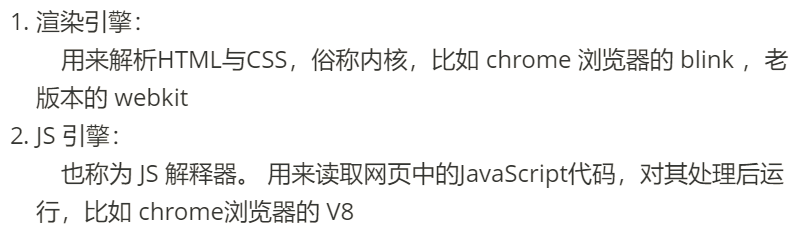
浏览器分成两部分:渲染引擎和 JS 引擎

浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。

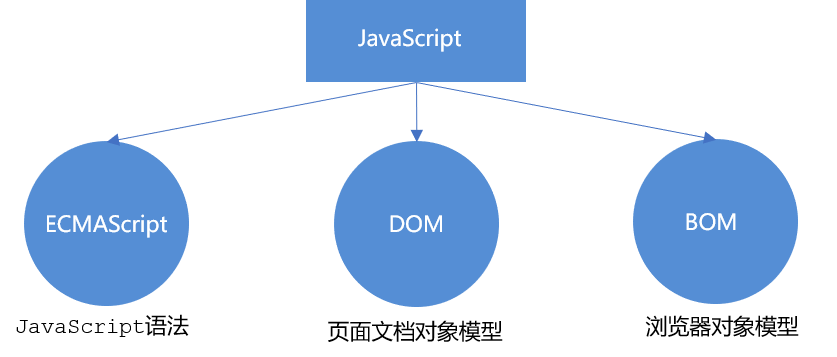
3.5 JS 的组成

-
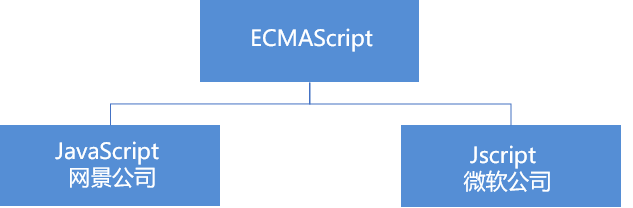
ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
更多参看MDN: MDN手册
-
DOM——文档对象模型
**文档对象模型**(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等) -
BOM——浏览器对象模型
**浏览器对象模型**(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
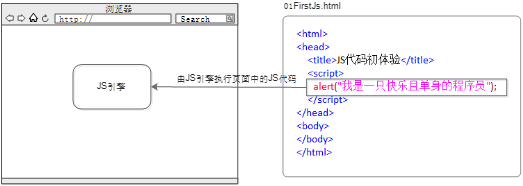
3.6 JS 初体验
JS 有3种书写位置,分别为行内、内嵌和外部。
- 行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
-
内嵌式
<script> alert('Hello World~!'); </script>- 可以将多行JS代码写到 script 标签中
- 内嵌 JS 是学习时常用的方式
-
外部JS文件
<script src="my.js"></script>- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
4 - JavaScript注释
4.1 单行注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。
JS中的注释主要有两种,分别是 单行注释 和 多行注释。
单行注释的注释方式如下:
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来
// 用来注释单行文字( 快捷键 ctrl + / )
4.2 多行注释
多行注释的注释方式如下:
/*
获取用户年龄和姓名
并通过提示框显示出来
*/
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
快捷键修改为: ctrl + shift + /
vscode → 首选项按钮 → 键盘快捷方式 → 查找 原来的快捷键 → 修改为新的快捷键 → 回车确认
5 - JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
- 注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
6 - 变量的概念
6.1 什么是变量
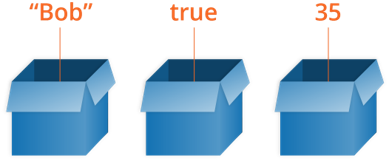
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。

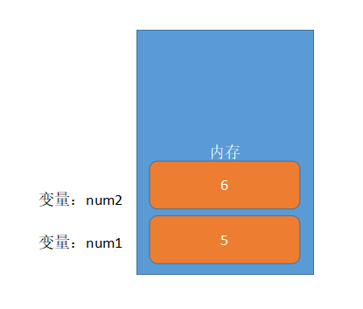
6.2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。类似我们酒店的房间,一个房间就可以看做是一个变量。

7 - 变量的使用
- 变量的声明
- 变量的赋值
7.1 声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
-
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
-
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
7.2 赋值
age = 10; // 给 age 这个变量赋值为 10
- = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
7.3 变量的初始化
var age = 18; // 声明变量同时赋值为 18
// 声明一个变量并赋值, 我们称之为变量的初始化。
7.4 变量语法扩展
-
更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18; age = 81; // 最后的结果就是81因为18 被覆盖掉了 -
同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2; -
声明变量特殊情况
情况 说明 结果 var age ; console.log (age); 只声明 不赋值 undefined console.log(age) 不声明 不赋值 直接使用 报错 age = 10; console.log (age); 不声明 只赋值 10
7.5var和let的区别
var和let都用于声明变量,不同的是:
1.let声明的变量不能重复声明
2.let声明的变量不能变量提升:
当使用var声明一个var变量时,该变量会被提升到作用域的顶端,但是赋值的部分不会提升。
console.log(a);
var a = 'boo'
在声明a的语句之前就可以输出a,值为undefined,这就是变量提升。
使用let声明变量时不能变量提升。
3.var是函数作用域,let是块状作用域:
在函数里使用var声明了一个变量,那么这个变量在整个函数内都是有效的,例如在for循环里用var声明一个变量,在for循环外也是可以使用的。但是let作用域是块状作用域,只在作用域里有效,例如在for循环里用let声明一个变量,在for循环外面是不能被访问的。
4.使用let声明的变量不属于顶层对象
顶层对象,在浏览器中指的是window,在node环境中指的是global对象。
var声明的变量属于顶层对象window,因此可以通过 window. 变量名 来访问这些变量,而let和const声明的变量不能这样访问。
7.6 变量命名规范
规则:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName

推荐翻译网站: 有道 爱词霸
8 - 数据类型
8.1 数据类型简介
-
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。 简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。 -
变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:var age = 10; // 这是一个数字型 var areYouOk = '是的'; // 这是一个字符串 在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字 var x = "Bill"; // x 为字符串 -
数据类型的分类
JS 把数据类型分为两类:
-
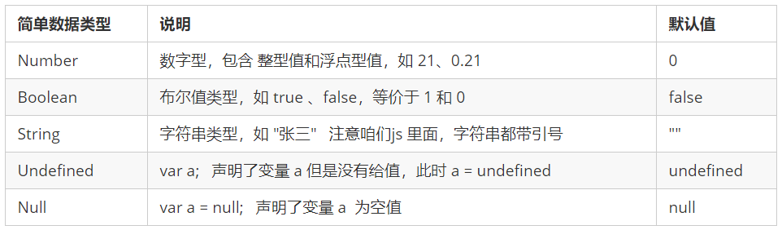
简单数据类型 (Number,String,Boolean,Undefined,Null)
-
复杂数据类型 (object)
-
8.2 简单数据类型
简单数据类型(基本数据类型)
JavaScript 中的简单数据类型及其说明如下:

-
数字型 Number
JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。
var age = 21; // 整数 var Age = 21.3747; // 小数-
数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7 var num1 = 07; // 对应十进制的7 var num2 = 019; // 对应十进制的19 var num3 = 08; // 对应十进制的8 // 2.十六进制数字序列范围:0~9以及A~F var num = 0xA;现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
-
数字型范围
JavaScript中数值的最大和最小值
-
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
-
最小值:Number.MIN_VALUE,这个值为:5e-32
-
-
-
数字型三个特殊值
-
Infinity ,代表无穷大,大于任何数值
-
-Infinity ,代表无穷小,小于任何数值
-
NaN ,Not a number,代表一个非数值
-
-
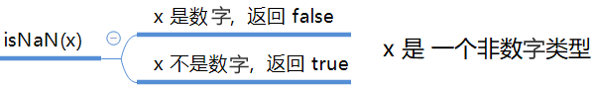
isNaN
用来判断一个变量是否为非数字的类型,返回 true 或者 false

var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName));// true ,"andy"是一个非数字
-
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串 var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串 // 常见错误 var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法 因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
-
字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含"" var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含'' // 常见错误 var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配 -
字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:
转义符 解释说明 \n 换行符,n 是 newline 的意思 \ \ 斜杠 \ ' ' 单引号 " ”双引号 \t tab 缩进 \b 空格 ,b 是 blank 的意思 -
字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); // 显示 11 -
字符串拼接
-
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
-
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加" alert('hello' + ' ' + 'world'); // hello world //1.2 数值字符串 "相加" alert('100' + '100'); // 100100 //1.3 数值字符串 + 数值 alert('11' + 12); // 1112- + 号总结口诀:数值相加 ,字符相连
-
-
字符串拼接加强
console.log('pink老师' + 18); // 只要有字符就会相连 var age = 18; console.log('pink老师age岁啦'); // 这样不行哦 console.log('pink老师' + age); // pink老师18 console.log('pink老师' + age + '岁啦'); // pink老师18岁啦- 经常会将字符串和变量来拼接,变量可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
-
-
布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2 console.log(false + 1); // 1 -
Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
var variable; console.log(variable); // undefined console.log('你好' + variable); // 你好undefined console.log(11 + variable); // NaN console.log(true + variable); // NaN 一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11 console.log(true + vari); // 1
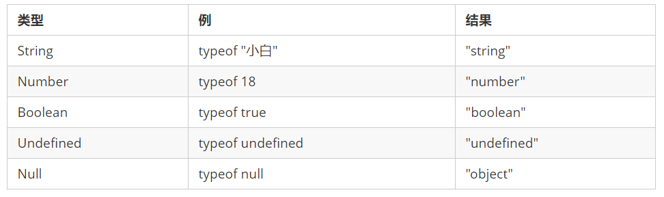
8.3 获取变量数据类型
-
获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 18; console.log(typeof num) // 结果 number 不同类型的返回值

-
字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:'黑马程序员', "大前端"
- 布尔字面量:true,false
8.4 数据类型转换
什么是数据类型转换?
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换:
转换为字符串类型
转换为数字型
转换为布尔型
-
转换为字符串

- toString() 和 String() 使用方式不一样。
- 三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
-
转换为数字型(重点)

- 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
-
转换为布尔型

-
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
-
其余值都会被转换为 true
console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); // true console.log(Boolean(12)); // true
-
模板字符串
模板字符串是在 JS 中创建字符串的一种新方法。我们可以通过使用反引号使模板字符串化。
//ES5 Version
var greet = 'Hi I\'m Mark';
//ES6 Version
let greet = `Hi I'm Mark`;
在 ES5 中我们需要使用一些转义字符来达到多行的效果,在模板字符串不需要这么麻烦:
在ES5版本中,我们需要添加\n以在字符串中添加新行。在模板字符串中,我们不需要这样做。
//ES5 Version
function greet(name) {
return 'Hello ' + name + '!';
}
//ES6 Version
function greet(name) {
return `Hello ${name} !`;
}
在 ES6 版本中,如果需要在字符串中添加表达式或值,则需要使用+运算符。在模板字符串s中,我们可以使用${expr}嵌入一个表达式,这使其比 ES5 版本更整洁。
隐式转换
测试类型: 1 -1 0 NaN '' 'a' '1' true false null undefined [] [1,2,3] {} {a:1}
本文章将根据以上几种类型进行测试和解析 其他类型请自行测试或者联系博主哟~
在js中,当运算符在运算时,如果两边数据(这里为啥不写数据类型呢是因为两边的类型不同其实也会发生隐式转换,往下看你会更加了解)不统一,CPU就无法计算,编译器会自动将运算符两边的数据做一个数据类型转换,转成一样的数据类型再计算,这种无需程序员手动转换,而由编译器自动转换的方式就称为隐式转换
小小的例子:
例如1 > "0"这行代码在js中并不会报错,编译器在运算符时会先把右边的"0"转成数字0`然后在比较大小
console.log(1 >'0')//true
第一大类:转为string类型
看到这种形式 ? + str (字符串连接符 + )就会发生转换为string 拼接其他类型的数据
console.log(1 + 'str');//1str
console.log(-1 + 'str');//-1str
console.log(0 + 'str');//0str
conlose.log(NaN+'str');//NaNstr
console.log(true + 'str');//truestr
console.log(false + 'str');//falsestr
console.log(null + 'str');//nullstr
console.log(undefined + 'str');//undefinedstr
//-----------------------------------------------------------------------------------
//下面的这些后面会陆续讲到 现在看不太懂没有关系 属于坑三
console.log([] + 'str');//str
console.log([1, 2, 3] + 'str');//1,2,3str
console.log({} + 'str');//[object Object]str
console.log({ a: 1 } + 'str');//[object Object]str
第二大类:转为number类型
第一种情况:
看到 ? + - * / % number 就会发生转换number 进行算术运算
console.log('' + 1)//'1'
console.log('a' + 1);//'a1'
console.log('1' + 1);//'11'
console.log(NaN + 1);//NaN
console.log(true + 1);//2
console.log(false + 1);//1
console.log(null + 1);//1
console.log(undefined + 1);//NaN
//-----------------------------------------------------------------------------------
//这个和上面那个一样后面会陆续讲到,现在看不懂没有关系 属于坑三
console.log([] + 1)//1
console.log([1, 2, 3] + 1);//'1,2,31'
console.log({} + 1);//'[object Object]1'
console.log({ a: 1 } + 1);//'[object Object]1'
这里可以看到前三行的结果是字符串型 不对呀 转换为number不是应该出来的结果不应该都是number类型吗?(强调:NaN是number类型),看到这里隐式转换的第一个坑就出现了!!!
坑一:字符串连接符与算术运算符隐式转换规则混淆
别害怕 虽然有坑 但是咱们有坑一宝典 :string>number>boolean
其实这里是有一个转换顺序的 就是我们看到 + 时候两边数据不一样时 先看有没有string如果有不要犹豫 就是拼接 如果没有看有没有number如果有就把另外一个数据转换为number在进行运算,所以这边前三行看到string了直接拼接了就没有再运算,这样我们就不怕第一个坑了!!
有的小伙伴会问了,+会了 那别的- * / %运算呢?也是有规则的.
‘’ null false 当做数值0 true '1' 当做数值1
([] {} 遵循复杂数据类型的隐式转换 下面会讲到)
纯数字字符串 转换为number运算
NaN 'ABC' undefined [1,2,3] {name:abc} 结果是Na
console.log('' - 1)//-1
console.log('a' - 1);//NaN
console.log('1' - 1);//0
console.log(NaN - 1);//NaN
console.log(true - 1);//0
console.log(false - 1);//-1
console.log(null - 1);//-1
console.log(undefined - 1);//NaN
//--------------------------------------------------------------------------
console.log([] - 1)//-1
console.log([1, 2, 3] - 1);//NaN
console.log({} - 1);//NaN
console.log({ a: 1 } - 1);//NaN
第二种情况:
> < >= <= = = != = = = != = = (关系运算符)
坑二:关系运算符会把其他数据类型转换成number之后再比较关系
坑二宝典:
'' [] false 当做数值0
{} NaN undefined null当做非数字 NaN
单个字符串比较unicode编码 (始终遵循A<Z<a<b)
多个字符串比较从左往右依次单个比较(这里注意不会比完有一个不一样就比出结果了)
比如:'abc'>'aaaaaaaa' (虽然右边的长但是在比较第二个字符时左边的‘b’就已经>右边的'a'了)
3个特殊情况
NaN==NaN //true
null==undefined //true
null===undefined //false
console.log('' == 0);//true
console.log([] == 0);//true
console.log(fasle == 0);//true
console.log({} == 0);//false
console.log(NaN == 0);//false
console.log(undefined == 0);//false
console.log(null == 0);//false
//特殊情况:无视规则
console.log(NaN == NaN);//false
console.log(null == undefined);//true
console.log(null === undefined);//false null--object undefined----undefined
//----------------------------------------------------------------------------------
console.log('2' > 10);//false
console.log('2'.charCodeAt());//50
console.log('2' > '10');//true
console.log('10'.charCodeAt());//49
console.log('a' > 'b');//false
console.log('a'.charCodeAt());//97
console.log('b'.charCodeAt());//98
console.log('z'.charCodeAt());//122
// a - z 97 - 122
console.log('a'>'A')//
console.log('A'.charCodeAt());//65
console.log('Z'.charCodeAt());//90
//A-Z 65-90
//A<Z<a<z
// 长条字符串从左到右依次比较
console.log('abc' > 'b');//false
console.log('abc' > 'aad');//true
第三大类:转成boolean类型
看到 !(逻辑非运算符)就会发生此类隐式转换
规则:0 -0 NaN '' null undefined ------false 这六大类在转换时会转换成false
console.log(!1);
console.log(!-1);
console.log(!0);//true
console.log(!NaN)//true
console.log(!'')//true
console.log(!'a');
console.log(!'1');
console.log(!true);
console.log(!false);//true
console.log(!null);//true
console.log(!undefined)//true
console.log(![])
console.log(![1, 2, 3])
console.log(!{})
console.log(!{ a: 1 })
坑三:复杂数据类型在隐式转换时会先转成String,然后再转成Number运算
//经典面试题
var a = ? ? ? ;
if (a == 1 && a == 2 && a == 3) {
console.log(1)
}
//给a设置内容 让他实现值同时等于1 2 3
要想做这个题 必须了解复杂类型隐式转换的顺序:
复杂类型转number顺序如下:
1.先使用valueOf()方法获取原始值,如果原始值不是number类型,则使用toString()转换为字符串型
2.再将这个string转为number运算
var a = {
i:0,//声明一个属性i
valueOf:function(){
return ++a.i;//每调用一次,让对象的a属性的i值自增并返回
}
} ;
if (a == 1 && a == 2 && a == 3) {//没运行每次运算时都会调用一次a的valueOf方法
console.log(1)
}
分析过程:
1.a是对象是引用类型 先调用valueOf()获取a的原始值 返回a.i 也就是1 这时候a==1成立了
2.接着比较a==2 再调用valueOf 这时候得到 2 成立 之后再判断a==3
3.都成立了 打印1
坑三了解到这里 上面我们没解决的问题也迎刃而解了 !!
console.log('' + 1)//'1'
console.log('a' + 1);//'a1'
console.log('1' + 1);//'11'
console.log(NaN + 1);//NaN
console.log(true + 1);//2
console.log(false + 1);//1
console.log(null + 1);//1
console.log(undefined + 1);//NaN
//-----------------------------------------------------------------------------------
//这些后面会陆续讲到,现在看不懂没有关系 属于坑三
console.log([] + 1)//1
console.log([1, 2, 3] + 1);//'1,2,31'
console.log({} + 1);//'[object Object]1'
console.log({ a: 1 } + 1);//'[object Object]1'
console.log('' - 1)//-1
console.log('a' - 1);//NaN
console.log('1' - 1);//0
console.log(NaN - 1);//NaN
console.log(true - 1);//0
console.log(false - 1);//-1
console.log(null - 1);//-1
console.log(undefined - 1);//NaN
//--------------------------------------------------------------------------
console.log([] - 1)//-1
console.log([1, 2, 3] - 1);//NaN
console.log({} - 1);//NaN
console.log({ a: 1 } - 1);//NaN
这里我们可以看到
[]空数组
console.log([]+1)//'1'
分析过程:
1.引用类型 调用valueOf() 获取原始值 不是number类型
2.调用toString() 变成 '' 不是number类型
3.但是这时候简化为console,log(''+1) 这个结果大家肯定轻车熟路了 '1'
console.log([]-1)//-1
分析过程:
1.引用类型 调用valueOf() 获取原始值 不是number类型
2.调用toString() 变成 '' 不是number类型
3.但是这时候简化为console,log(''-1) 上面讲过''会当做数值0
4.所以这个结果就是数值型 -1
[1,2,3]非空数组
console.log([1,2,3]+1)//'1,2,31'
分析过程:
1.引用类型 调用valueOf() 获取原始值 不是number类型
2.调用toString() 变成 '1,2,3' 简化为console.log('1,2,3'+1)
3.看到+ 看到str 字符串拼接 结果就是 '1,2,31'
console.log([1,2,3]-1);//NaN
分析过程:
1.调用valueOf()方法获取原始值 不是number类型
2.调用toStrng()方法转换为字符串 '1,2,3' 这时候简化为cosnole.log('1,2,3'-1)
3.非空数组转换为number 为NaN这时候简化为console.log(NaN-1) 结果就是NaN
对象不论是空对象还是非空
console.log({} + 1);//'[object Object]1'
console.log({ a: 1 } + 1);//'[object Object]1'
分析过程:
1.引用类型 调用valueOf() 获取原始值 不是number类型
2.调用toString() 变成 '[object Object]' 这时候简化为console.log('[object Object]'+1)
3.看到 + 看到str 字符串拼接 所以结果就是 '[object Object]1'
console.log({}-1)//NaN
console.log({a:1}-1)//NaN
分析过程:
1.引用类型 调用valueOf() 获取原始值 不是number类型
2.调用toString() 变成 '[object Object]' 这时候简化为console.log('[object Object]'-1)
3.不是纯数字的字符串转换为number类型 为NaN 所以结果就是NaN
坑四:逻辑非隐式转换与关系运算符隐式转换搞混淆
前方高能,请注意~ (其实跟运算符优先级有关系也不是无规则可循)
大坑:
console.log([]==0);//true
[]==flase 转换为数值型 0==0
console.log(![]==0);//true
![] 转换为布尔值 false
false==0 转换为数值型 0==0
神坑:
console.log([]==![]);//true
![] 转换为布尔值 false
[]==flase 转换为数值型 0==0
console.log([]==[]);//false
引用类型数据存在栈中 栈中存储的是地址 所以结果是false
史诗级坑:
console.log({}==!{});//false
!{} 转换为布尔值 false
{}==false 转换为数值型 NaN==NaN
console.log({}=={});//false
引用类型数据存在栈中 栈中存储的是地址 所以结果是false
坑五:之前从未见过的坑
取正数 '' true null false [] 当做0
console.log(+1);//1
console.log(+-1);//-1
console.log(+0);//0
console.log(+NaN)//NaN
console.log(+'')//0
console.log(+'a');//NaN
console.log(+'1');//1
console.log(+true);//1
console.log(+false);//0
console.log(+null);//0
console.log(+undefined)//NaN
console.log(+[])//0
console.log(+[1, 2, 3])//NaN
console.log(+{})//NaN
console.log(+{ a: 1 })//NaN
取负数
console.log(-1);//-1
// console.log(--1);//报错---------
console.log(- - 1);//1------------
//console.log(- (-1))-------------
console.log(-0);//-0
console.log(-NaN)//NaN
console.log(-'')//-0
console.log(-'a');//NaN
console.log(-'1');//-1
console.log(-true);//-1
console.log(-false);//-0
console.log(-null);//-0
console.log(-undefined)//NaN
console.log(-[])//-0
console.log(-[1, 2, 3])//NaN
console.log(-{})//NaN
console.log(-{ a: 1 })//NaN
经典面试题
console.log('a'+ + 'b')//aNaN
分析过程:
1.根据优先级 先让后面的+和'b'结合 进一步简化console.log('a' + (+'b'))
2.(+'b')的结果是NaN 进一步简化console.log('a' + NaN)
3.看到+ 和 str 拼接 结果就是 'aNaN
博客园教程:https://www.cnblogs.com/MrZhujl/p/14646846.html
9 - 解释型语言和编译型语言
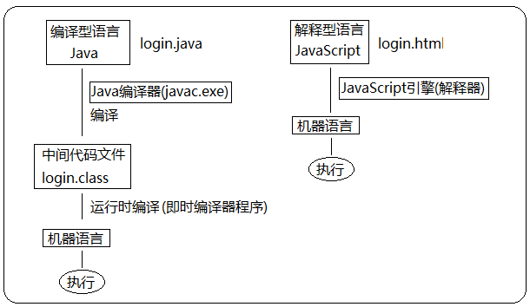
9.1 概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。

- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
9.2 执行过程
 g)
g)
类似于请客吃饭:
编译语言:首先把所有菜做好,才能上桌吃饭
解释语言:好比吃火锅,边吃边涮,同时进行
10 - 关键字和保留字
10.1 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
10.2 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
10.3 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
JavaScript基础第02天
1 - 运算符(操作符)
1.1 运算符的分类
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
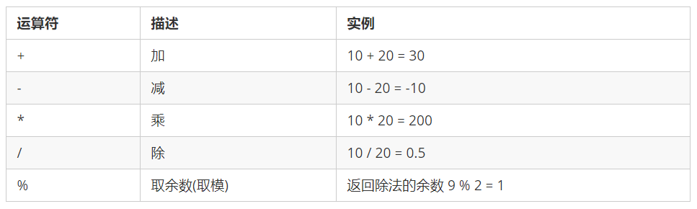
1.2 算数运算符
-
算术运算符概述
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

-
浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004 console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001所以:不要直接判断两个浮点数是否相等 !
-
表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给开发者,称为返回值
1.3 递增和递减运算符
-
递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( -- )运算符来完成。
在 JavaScript 中,递增(++)和递减( -- )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
-
递增运算符
-
前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10; alert(++num + 10); // 21-
后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10; alert(10 + num++); // 20 -
1.4 比较运算符
-
比较运算符概述
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

-
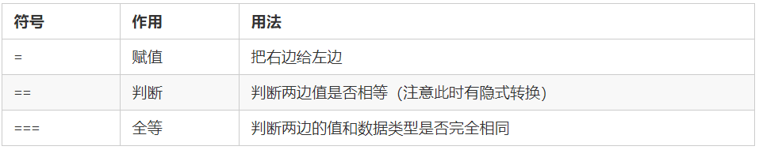
等号比较

console.log(18 == '18'); console.log(18 === '18');
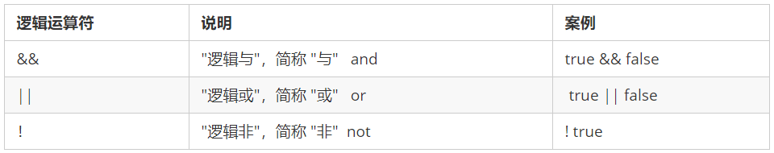
1.5 逻辑运算符
-
逻辑运算符概述
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

-
逻辑与&&
两边都是 true才返回 true,否则返回 false


-
逻辑或 ||
一边都是 true才返回 true,否则返回 false


-
逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true; console.log(isOk); // false -
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
-
逻辑与
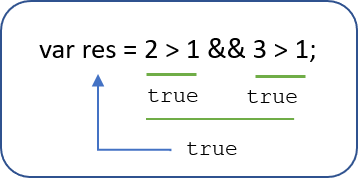
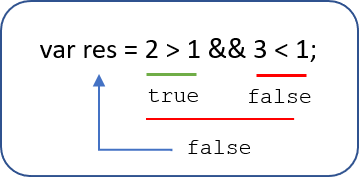
语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2 - 如果第一个表达式的值为假,则返回表达式1console.log( 123 && 456 ); // 456 console.log( 0 && 456 ); // 0 console.log( 123 && 456&& 789 ); // 789 -
逻辑或
语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1 - 如果第一个表达式的值为假,则返回表达式2console.log( 123 || 456 ); // 123 console.log( 0 || 456 ); // 456 console.log( 123 || 456 || 789 ); // 123
-
1.6 赋值运算符
概念:用来把数据赋值给变量的运算符。

var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
1.7 运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
2 - 流程控制
2.1 流程控制概念
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:**流程控制就是来控制代码按照一定结构顺序来执行**
流程控制主要有三种结构,分别是**顺序结构**、**分支结构**和**循环结构**,代表三种代码执行的顺序。

2.2 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

2.3 分支流程控制
-
分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

JS 语言提供了两种分支结构语句:if 语句、switch 语句
-
if 语句
- 语法结构
// 条件成立执行代码,否则什么也不做 if (条件表达式) { // 条件成立执行的代码语句 }语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
-
执行流程

-
if else语句(双分支语句)
-
语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码 if (条件表达式) { // [如果] 条件成立执行的代码 } else { // [否则] 执行的代码 } -
执行流程

-
-
if else if 语句(多分支语句)
-
语法结构
// 适合于检查多重条件。 if (条件表达式1) { 语句1; } else if (条件表达式2) { 语句2; } else if (条件表达式3) { 语句3; .... } else { // 上述条件都不成立执行此处代码 } -
执行逻辑

-
2.4 三元表达式
-
语法结构
表达式1 ? 表达式2 : 表达式3; -
执行思路
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
- 简单理解: 就类似于 if else (双分支) 的简写
2.5 switch分支流程控制
-
语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){ case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }-
switch :开关 转换 , case :小例子 选项
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
-
switch 表达式的值会与结构中的 case 的值做比较
-
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
-
-
switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
JavaScript基础第03天笔记
1 - 循环
1.1 for循环
-
语法结构
for(初始化变量; 条件表达式; 操作表达式 ){ //循环体 }名称 作用 初始化变量 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 条件表达式 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 操作表达式 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 执行过程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
-
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮助观察程序的运行过程
断点调试的流程:
1、浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点
2、Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
3、摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
-
for 循环重复相同的代码
比如输出10句“媳妇我错了”
// 基本写法 for(var i = 1; i <= 10; i++){ console.log('媳妇我错了~'); } // 用户输入次数 var num = prompt('请输入次数:'); for ( var i = 1 ; i <= num; i++) { console.log('媳妇我错了~'); } -
for 循环重复不相同的代码
例如,求输出1到100岁:
// 基本写法 for (var i = 1; i <= 100; i++) { console.log('这个人今年' + i + '岁了'); }例如,求输出1到100岁,并提示出生、死亡
// for 里面是可以添加其他语句的 for (var i = 1; i <= 100; i++) { if (i == 1) { console.log('这个人今年1岁了, 它出生了'); } else if (i == 100) { console.log('这个人今年100岁了,它死了'); } else { console.log('这个人今年' + i + '岁了'); } }for循环因为有了计数器的存在,还可以重复的执行某些操作,比如做一些算术运算。
1.2 双重for循环
-
双重 for 循环概述
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。 -
双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) { for (内循环的初始; 内循环的条件; 内循环的操作表达式) { 需执行的代码; } }- 内层循环可以看做外层循环的循环体语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
-
打印五行五列星星
var star = ''; for (var j = 1; j <= 3; j++) { for (var i = 1; i <= 3; i++) { star += '☆' } // 每次满 5个星星 就 加一次换行 star += '\n' } console.log(star);核心逻辑:
1.内层循环负责一行打印五个星星
2.外层循环负责打印五行
-
for 循环小结
- for 循环可以重复执行某些相同代码
- for 循环可以重复执行些许不同的代码,因为我们有计数器
- for 循环可以重复执行某些操作,比如算术运算符加法操作
- 随着需求增加,双重for循环可以做更多、更好看的效果
- 双重 for 循环,外层循环一次,内层 for 循环全部执行
- for 循环是循环条件和数字直接相关的循环
1.3 while循环
while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}
执行思路:
- 1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 2 执行循环体代码
- 3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
1.4 do-while循环
do... while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路
-
1 先执行一次循环体代码
-
2 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
1.5 continue、break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
运行结果:

break 关键字用于立即跳出整个循环(循环结束)。
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
运行结果:

2 - 代码规范
2.1 标识符命名规范
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
2.2 操作符规范
// 操作符的左右两侧各保留一个空格
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个 for 循环,跳到整个for循环下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
2.3 单行注释规范
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 单行注释前面注意有个空格
}
console.log('我正在吃第' + i + '个包子呢');
}
2.4 其他规范
关键词、操作符之间后加空格
