案例介绍
欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
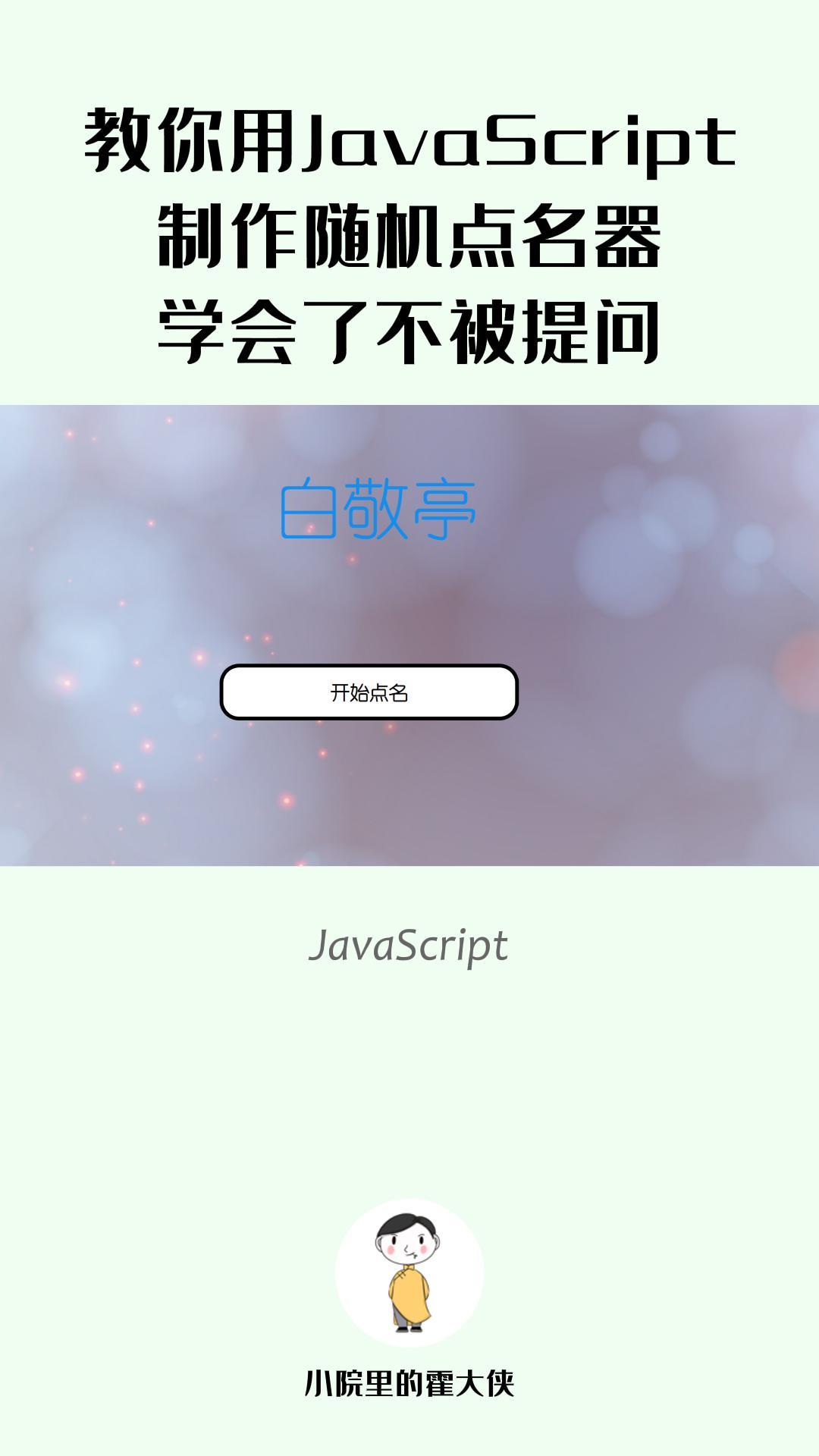
我们来用JavaScript相关知识,做一个随机点名的案例。你可以通过点击开始按钮控制上方名字的闪动,点击停止按钮可以随机选定一个名字。
案例演示
运行程序后,我们可以看到一个矩形框按钮,显示开始点名,点击后名字随机闪动。同时按钮变成停止点名,再次点击按钮,会随机出现一个名字,也就是"天选之子"。
源码学习
HTML主要就是两个盒子模型,用于存放姓名数组和点击按钮。
<body background="../images/背景图片.jpg">
<!-- 有个小院-兴趣编程 -->
<!-- 点名的大盒子 -->
<div id="ready">天选之子,你准备好了吗?</div>
<div id="start" onclick="doit()">开始点名</div>
<!-- 引入js文件 -->
<script src="../js/index.js" type="text/javascript"></script>
</body>
接下来是核心javascript代码,定义一个承载名字的数组,定时器初始化为null。开始点名按钮的点击事件doit(),根据getElementById()方法获取对应组件。用if()判断若时间为空,则开启点名事件show()同时通过innerHTML属性返回开始和结束标签之间的 HTML,否则清除定时器。show()函数主要是获取名字数组,并通过下标随机生成名字,setTimeout()函数是表示1s后执行show()函数。
var names=["点不到我","李明","刘子扬","黄花菜","郑华","李询","白敬亭","王一博"];
var time=null;
function doit(){
var button=window.document.getElementById("start");
if(time==null){
// innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML
button.innerHTML="停止点名";
show();
}else{
button.innerHTML="开始点名";
clearInterval(time);
time=null;
}
}
function show(){
var box=window.document.getElementById("ready");
var num=Math.floor(Math.random()*100000)%names.length;
box.innerHTML=names[num];
time=setTimeout("show()",1);
}
学会这个随机点名器,上课还怕被提问?
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: http://www.yougexiaoyuan.com/images/weixin_huodaxia.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)