DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
注意:目前基于HTML & CSS的控件正在积极研发中,可以作为技术预览提供,如果需要使用请下载最新版组件体验哦~
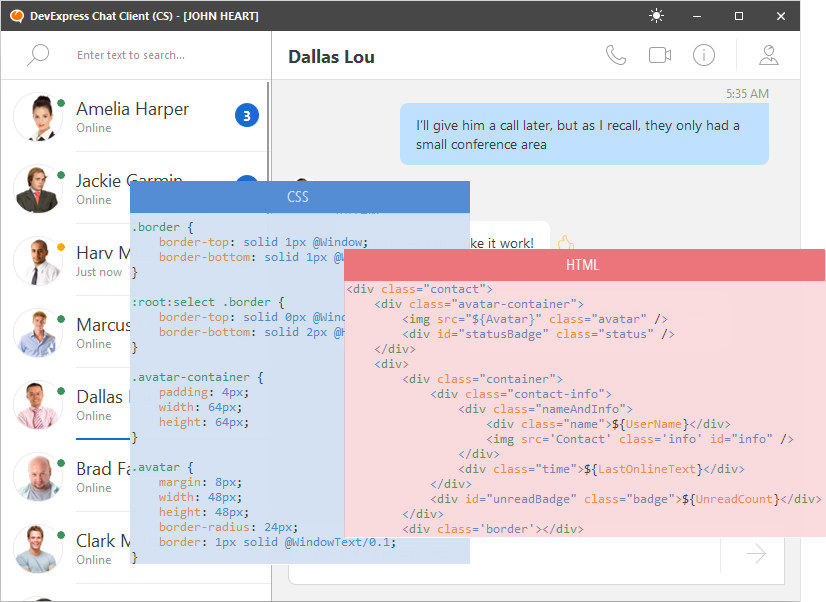
一组控件和组件允许开发人员构建HTML格式的UI,并使用CSS样式自定义UI元素的外观设置、大小、填充和布局选项,不再需要处理自定义绘制事件或更改大量属性来修改控件以匹配UI规范,可以使用HTML和CSS标记的知识为桌面应用程序构建布局。

主要功能包括:
- 在HTML标记中指定数据绑定表达式,以显示来自底层数据源的值。
- 使用CSS创建响应式UI——当用户鼠标指针悬停在或单击特定元素上时添加效果。
- 向UI添加外部控件(例如,文本框)。
- 处理控件事件来响应UI元素鼠标动作。
- 启用DirectX硬件加速来获得更好的性能。
HTML-CSS标记
支持HTML和CSS的控件和组件从模板呈现它们的UI,控件模板的HTML标记指定控件的内容(UI元素),而模板的CSS代码指定应用于UI元素的样式、显示和布局设置。
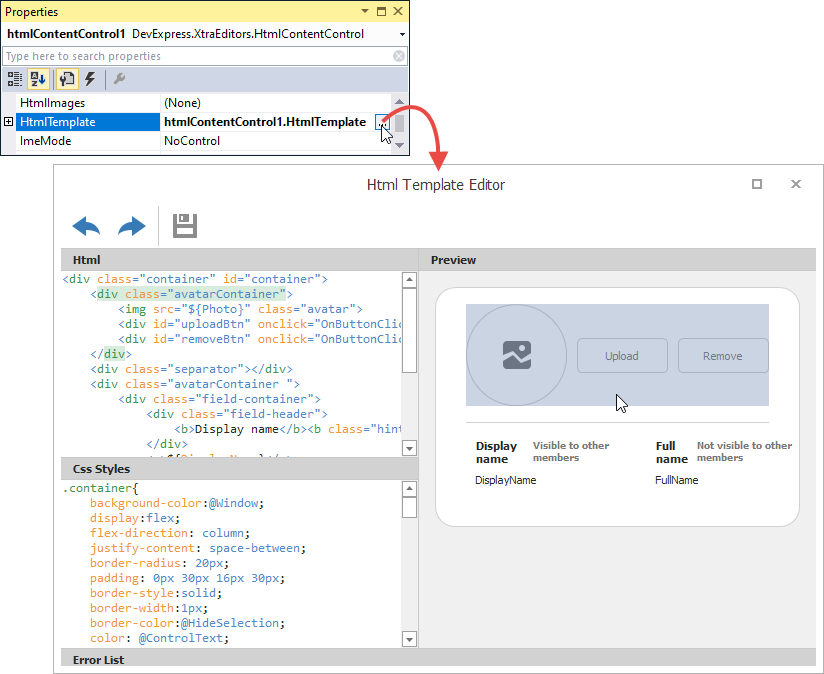
使用控件的HtmlTemplate属性来指定模板,在设计时,开发人员可以在HTML Template Editor(HTML模板编辑器)中创建模板。

该编辑器支持语法高亮显示、智能感知(一种代码完成辅助工具)和预览面板,预览面板允许开发人员检查可视元素——将鼠标悬停在元素上时定位的HTML标记。
示例
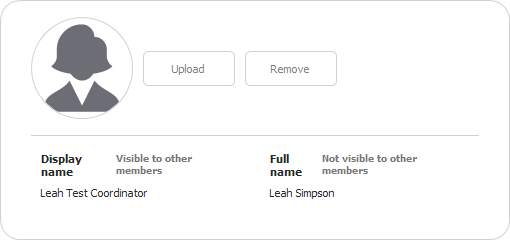
下面的示例演示了一个HtmlContentControl从指定的HTML-CSS模板呈现一个UI,该控件被绑定到Employee对象的列表。模板的HTML代码包含数据绑定表达式,用于显示来自数据源的值。

C#
public class Employee {
public string DisplayName { get; set; }
public string FullName { get; set; }
public SvgImage Photo { get; set; }
}
//...
Employee emp = new Employee();
emp.DisplayName = "Leah Test Coordinator";
emp.FullName = "Leah Simpson";
SvgImageCollection imageCollection = new SvgImageCollection();
imageCollection.Add("photo", "image://svgimages/icon builder/business_businesswoman.svg");
emp.Photo = imageCollection["photo"];
List<Employee> list = new List<Employee>();
list.Add(emp);
htmlContentControl1.DataContext = list;
//...
void OnButtonClick(object sender, DxHtmlElementMouseEventArgs args) {
if(args.ElementId == "uploadBtn") {
//...
}
if (args.ElementId == "removeBtn") {
//...
}
XtraMessageBox.Show("Button " + args.ElementId + " clicked");
}
VB.NET
Public Class Employee
Public Property DisplayName() As String
Public Property FullName() As String
Public Property Photo() As SvgImage
End Class
'...
Dim emp As Employee = New Employee()
emp.DisplayName = "Leah Test Coordinator"
emp.FullName = "Leah Simpson"
Dim imageCollection As SvgImageCollection = New SvgImageCollection()
imageCollection.Add("photo", "image://svgimages/icon builder/business_businesswoman.svg")
emp.Photo = imageCollection("photo")
Dim list As New List(Of Employee)()
list.Add(emp)
htmlContentControl1.DataContext = list
'...
Private Sub OnButtonClick(ByVal sender As Object, ByVal args As DxHtmlElementMouseEventArgs)
If args.ElementId = "uploadBtn" Then
'...
End If
If args.ElementId = "removeBtn" Then
'...
End If
XtraMessageBox.Show("Button " & args.ElementId & " clicked")
End Sub
HTML
<div class="container" id="container">
<div class="avatarContainer">
<img src="${Photo}" class="avatar">
<div id="uploadBtn" onclick="OnButtonClick" class="centered button">Upload</div>
<div id="removeBtn" onclick="OnButtonClick" class="centered button">Remove</div>
</div>
<div class="separator"></div>
<div class="avatarContainer ">
<div class="field-container">
<div class="field-header">
<b>Display name</b><b class="hint">Visible to other members</b>
</div>
<p>${DisplayName}</p>
</div>
<div class="field-container with-left-margin">
<div class="field-header">
<b>Full name</b><b class="hint">Not visible to other members</b>
</div>
<p>${FullName}</p>
</div>
</div>
</div>
CSS
.container{
background-color:@Window;
display:flex;
flex-direction: column;
justify-content: space-between;
border-radius: 20px;
padding: 0px 30px 16px 30px;
border-style:solid;
border-width:1px;
border-color:@HideSelection;
color: @ControlText;
}
.avatarContainer{
display: flex;
margin-top:16px;
margin-bottom:16px;
}
.avatar{
width: 100px;
height: 100px;
border-radius:100px;
border-style: solid;
border-width: 1px;
border-color: @HideSelection;
}
.field-container{
display:flex;
flex-direction:column;
justify-content: space-between;
flex-grow:1;
flex-basis: 150px;
padding-left:10px;
padding-right:10px;
}
.with-left-margin{
margin-left:10px;
}
.field-header{
display:flex;
justify-content: space-between;
}
.button{
display: inline-block;
padding: 10px;
margin-left: 10px;
color: gray;
background-color: @Window;
border-width: 1px;
border-style: solid;
border-color: @HideSelection;
border-radius: 5px;
text-align: center;
align-self:center;
width: 70px;
}
.hint{
color: @DisabledText;
font-size:7.5pt;
}
.button:hover {
background-color: @DisabledText;
color: @White;
border-color: @DisabledControl;
}
.separator{
width:100%;
height:1px;
background-color:@HideSelection;
}
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,color,DevExpress,HTML,UI,border,CSS From: https://www.cnblogs.com/AABBbaby/p/16920945.html